
Would you like to create a file upload form using Ninja Forms?
Ninja Forms is one of our favourite form builder plugin in the market. It comes with a lot of advanced features, integrations, and support. When you are looking for a perfect WordPress form builder plugin, you will probably land on Ninja Forms.
And in this post, we are going to show you how you can create a file upload form using Ninja Forms in simple steps. We have already got a Ninja Forms review on our website. If you are interested in learning more about the plugin, feel free to check it out!
How To Create a File Upload Form Using Ninja Forms?
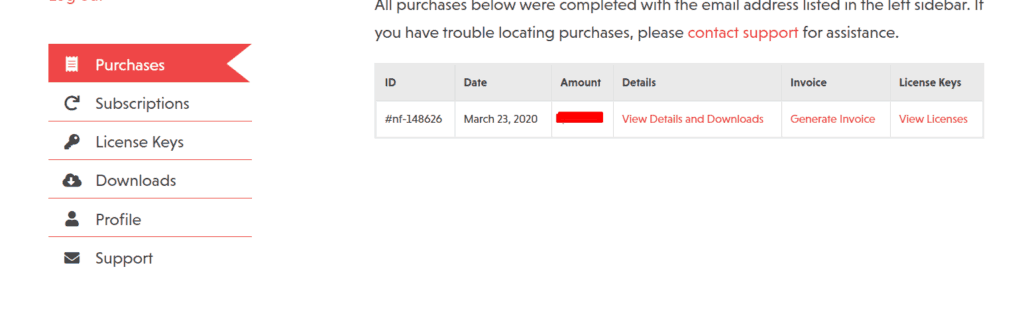
The first thing you need to do is purchase the premium plan of Ninja Forms. You will be able to process the payment with your PayPal account. Once you got paid for it, log in to your Ninja Forms account.

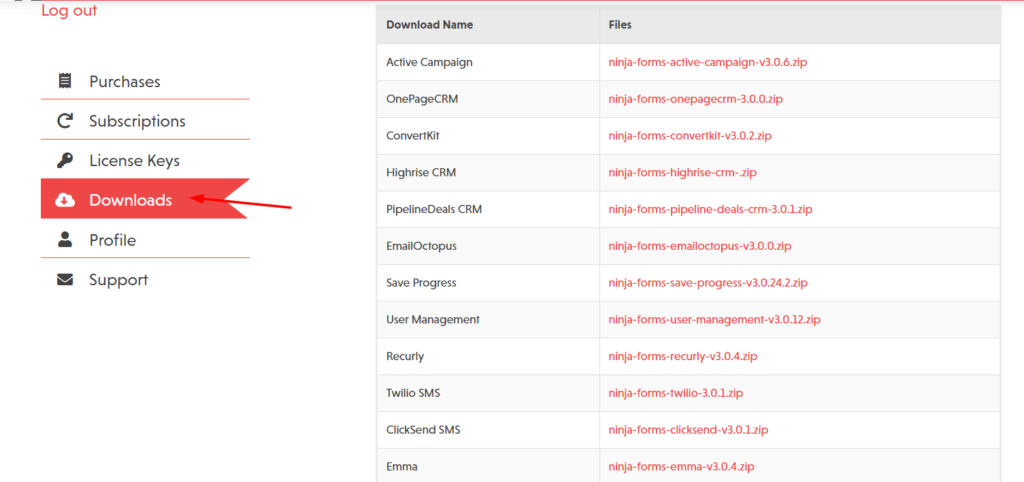
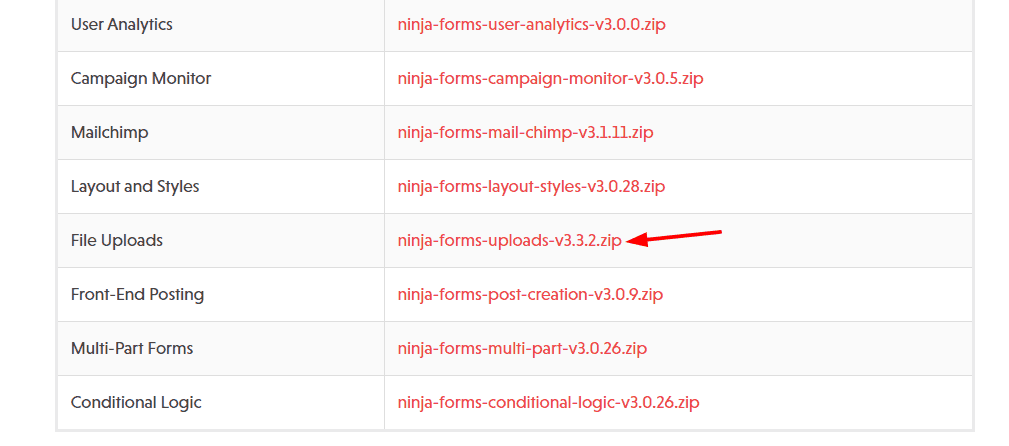
Now, for downloading the add-ons, go to the downloads section.

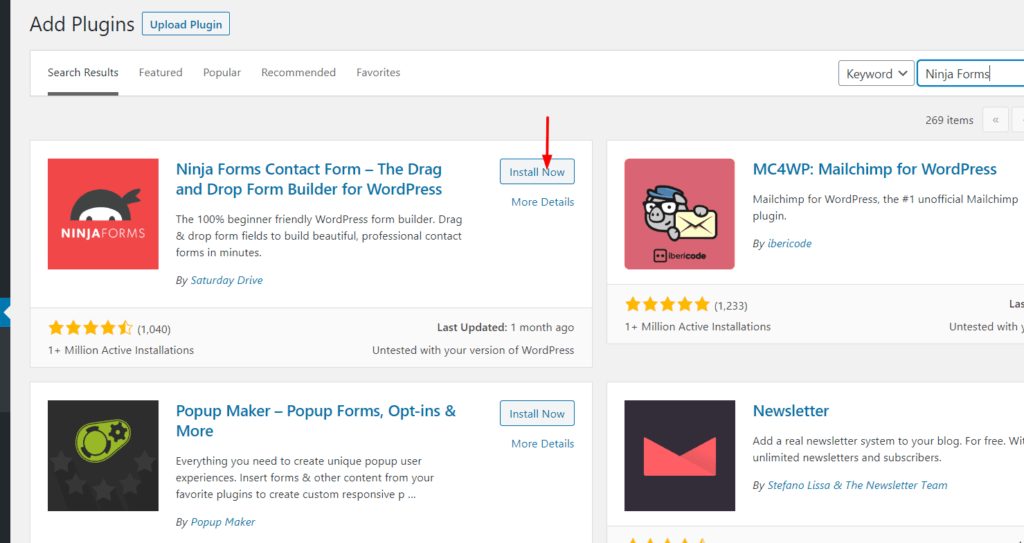
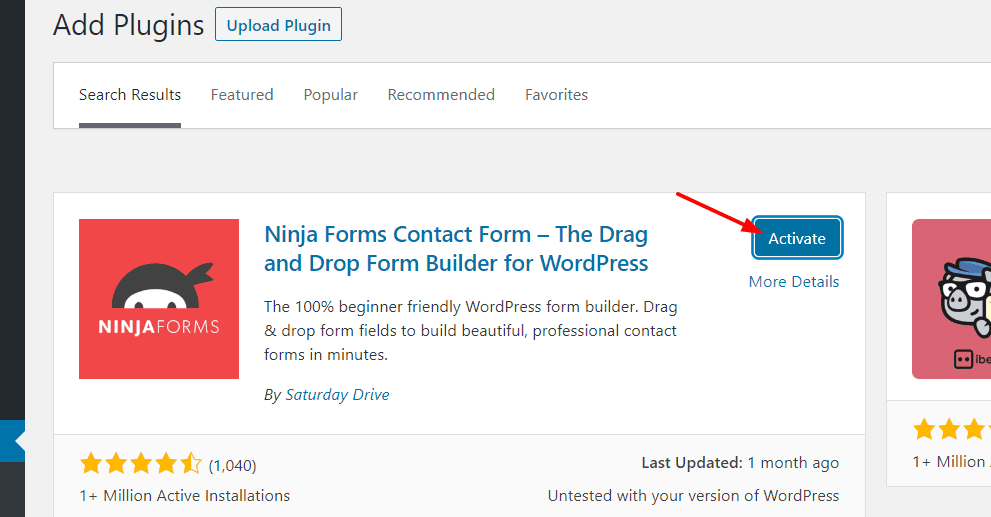
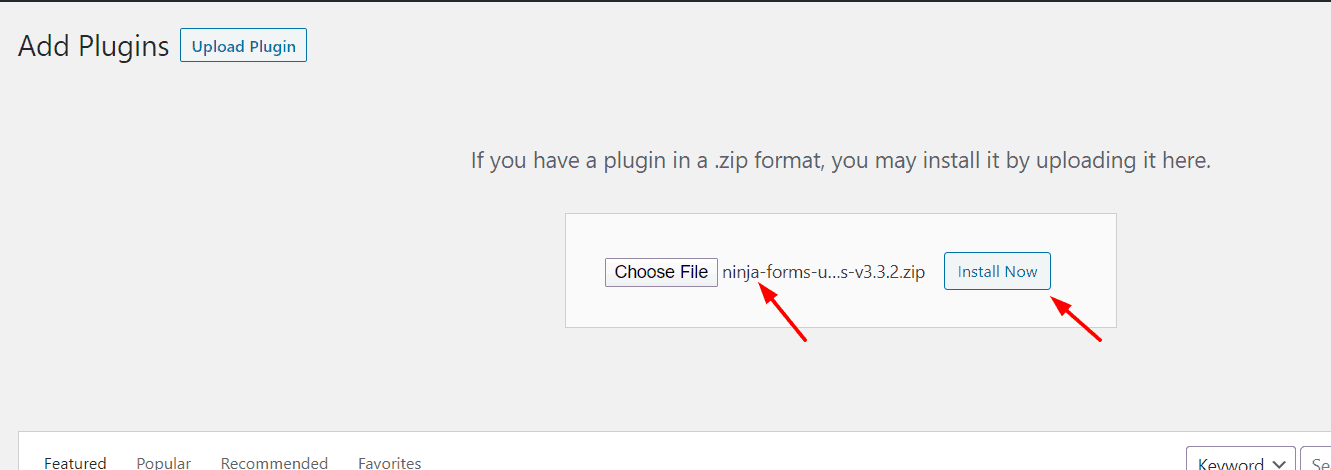
There, you could see all the available add-ons according to your current plan. Log in to your WordPress blog, go to the add new plugins section, and install Ninja Forms.

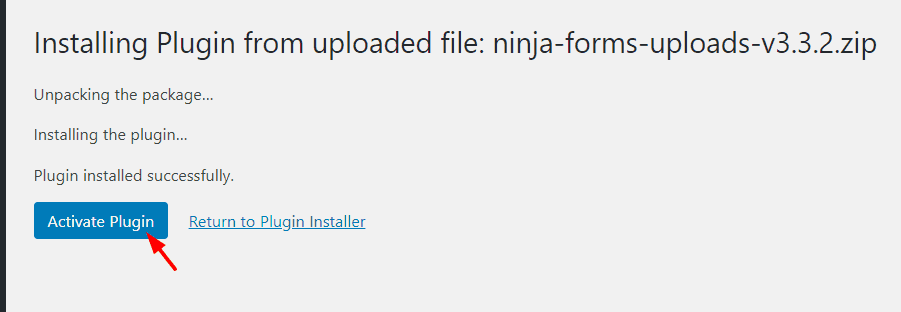
Once you have installed it, activate the plugin.

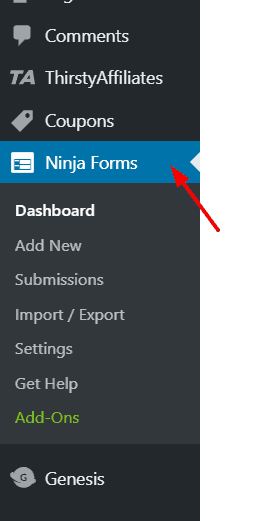
You could see the plugins’ settings in the WordPress dashboard.

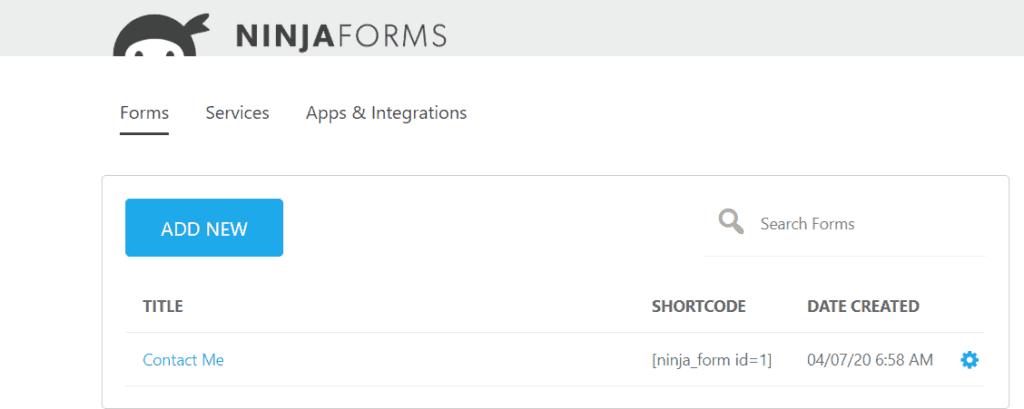
By default, the team will create a sample form for you.

From your Ninja Forms download section, download the File Uploads add-on.
Get back to your WordPress admin page, install the add-on just like you install any WordPress plugin.
It will take a few seconds to complete the installation. After installing, activate it.
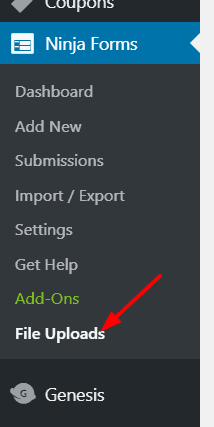
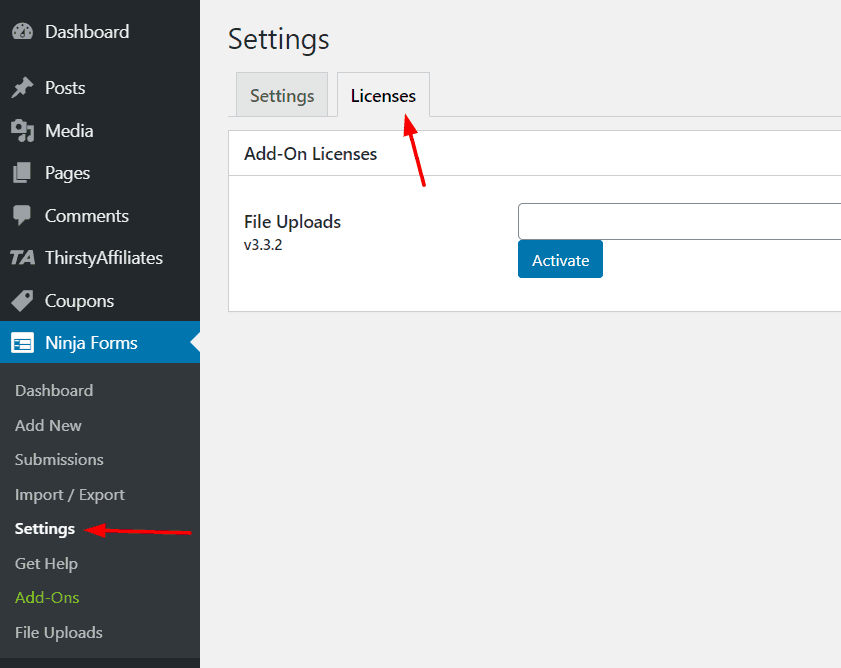
Under the Ninja Forms settings, we will be able to see the settings.
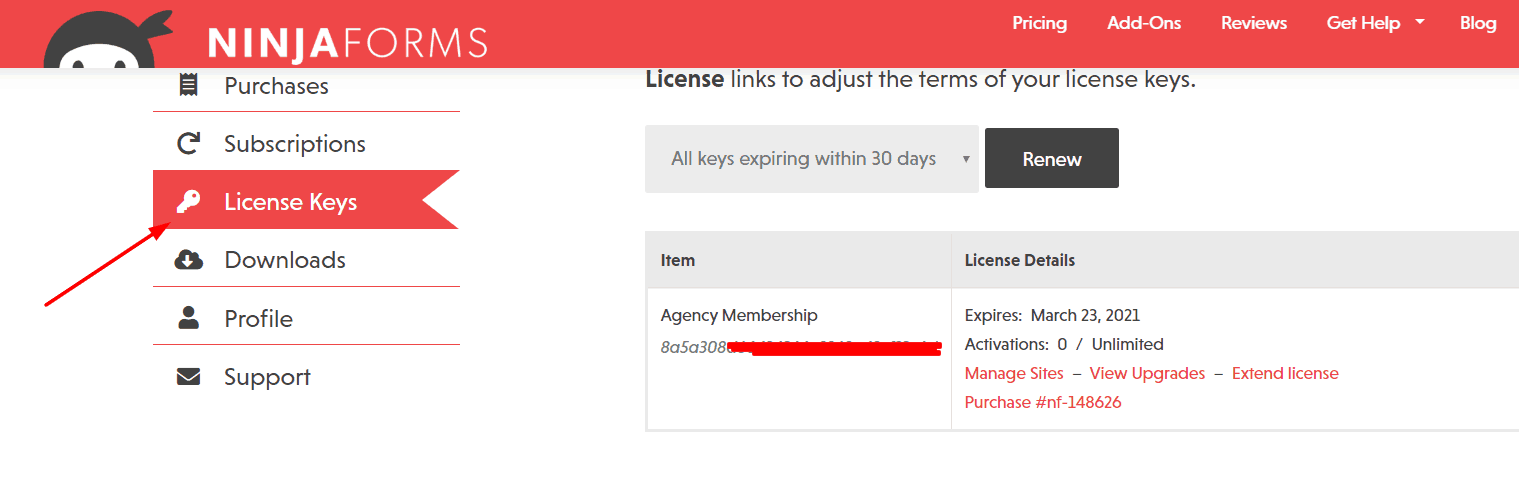
For receiving plugin updates, we might want to activate our copy with a valid license key. The key can be found in the licensing tab in our Ninja Forms account.
Go to the Ninja Forms settings page and licensing option.
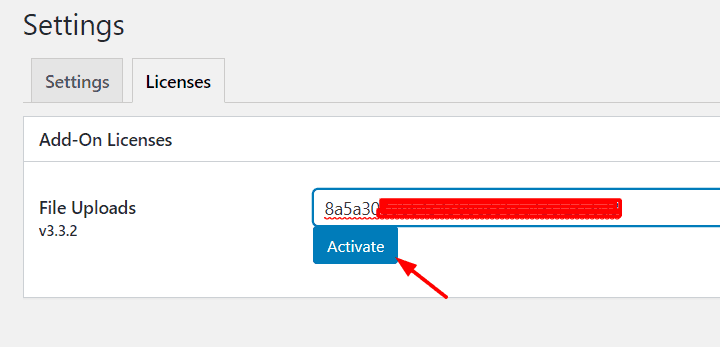
Copy the license key from your Ninja Forms account, paste it there and click on the activate button.
It will get activated instantly.
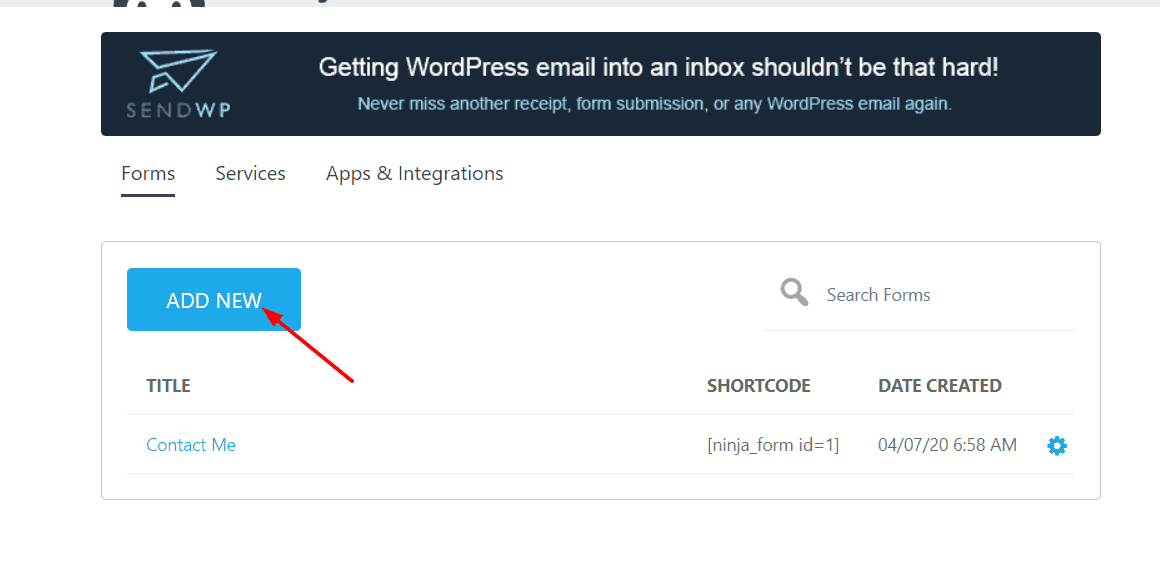
Now, let’s create a file upload form on our website. Go to the Ninja Forms dashboard and click on Add New form button.
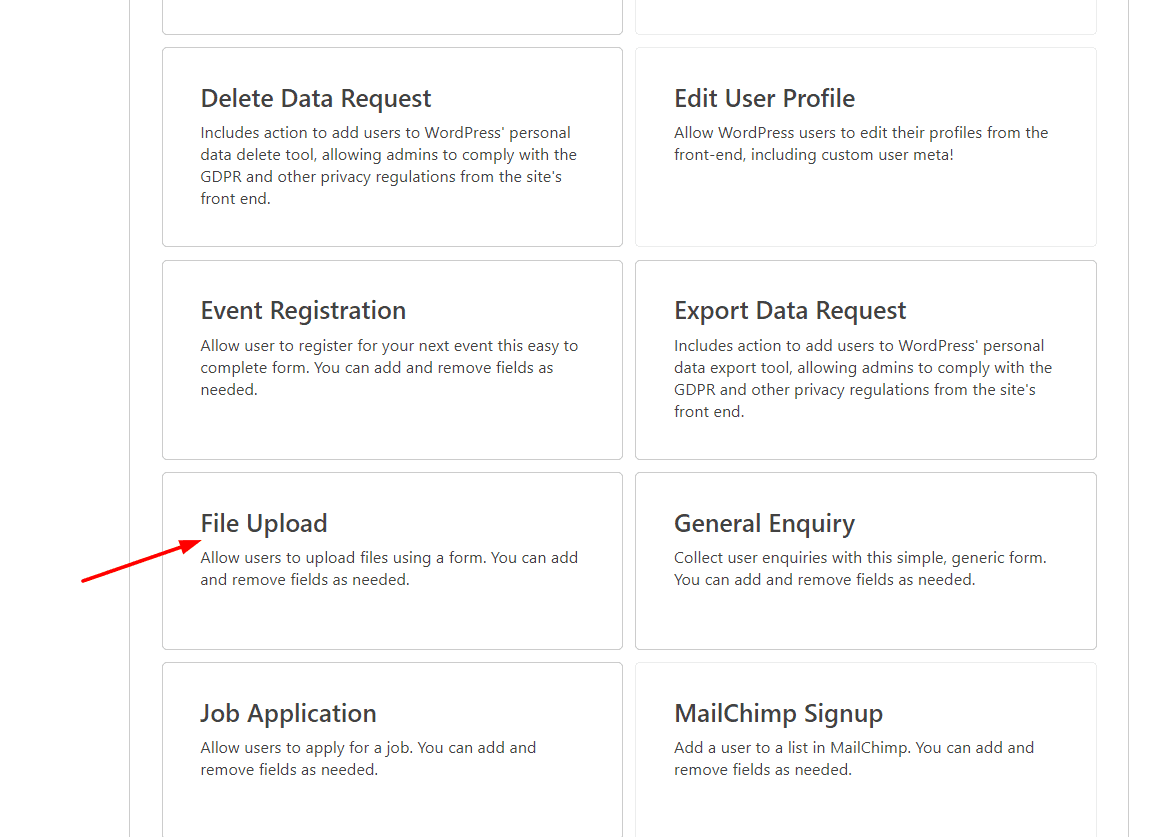
You can see some pre-made templates on the page. You can create a form from scratch or use the file upload template they provided. In this case, we are going to use the pre-made template.
You can always add or remove fields in the form. Once you got selected it, you will be redirected to the form building wizard.
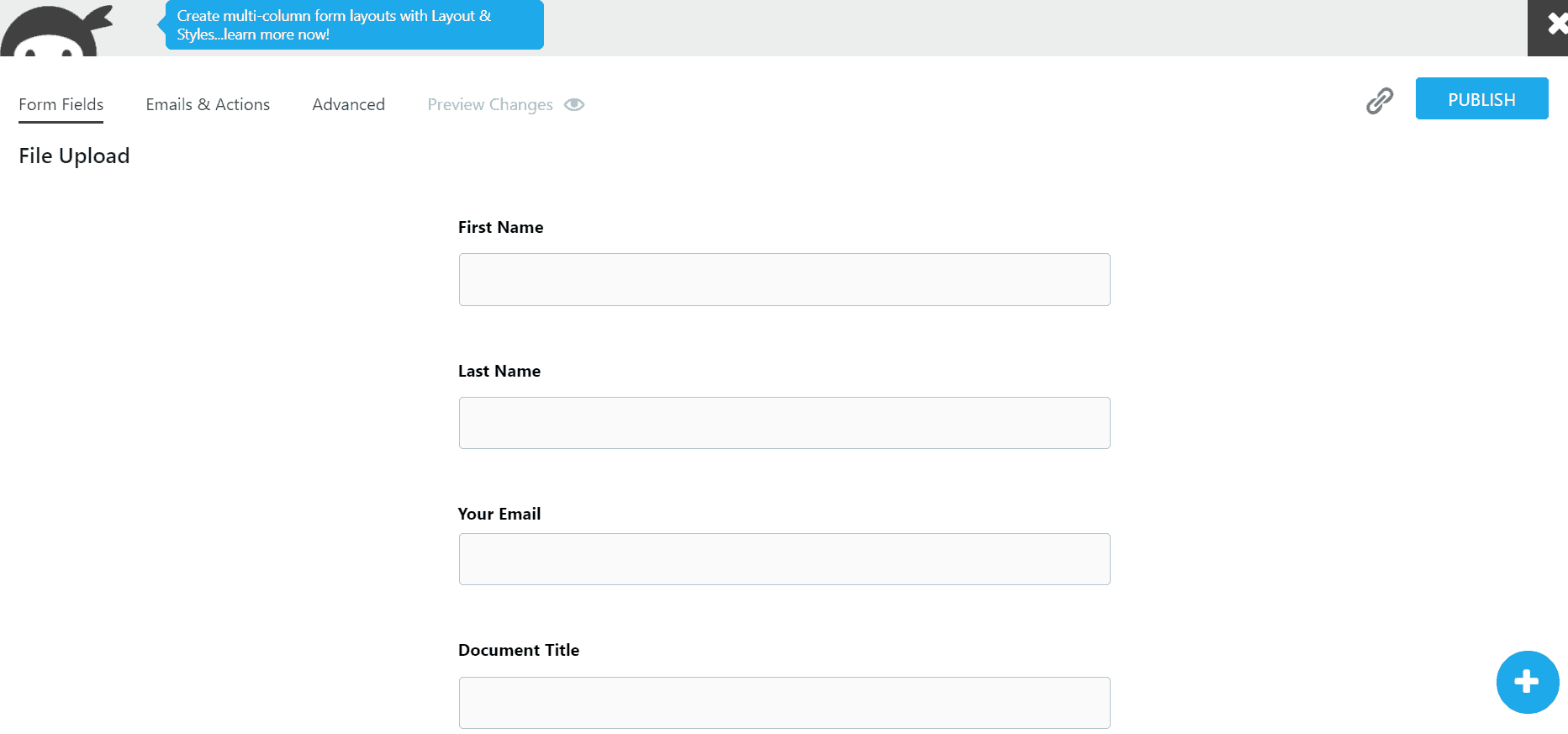
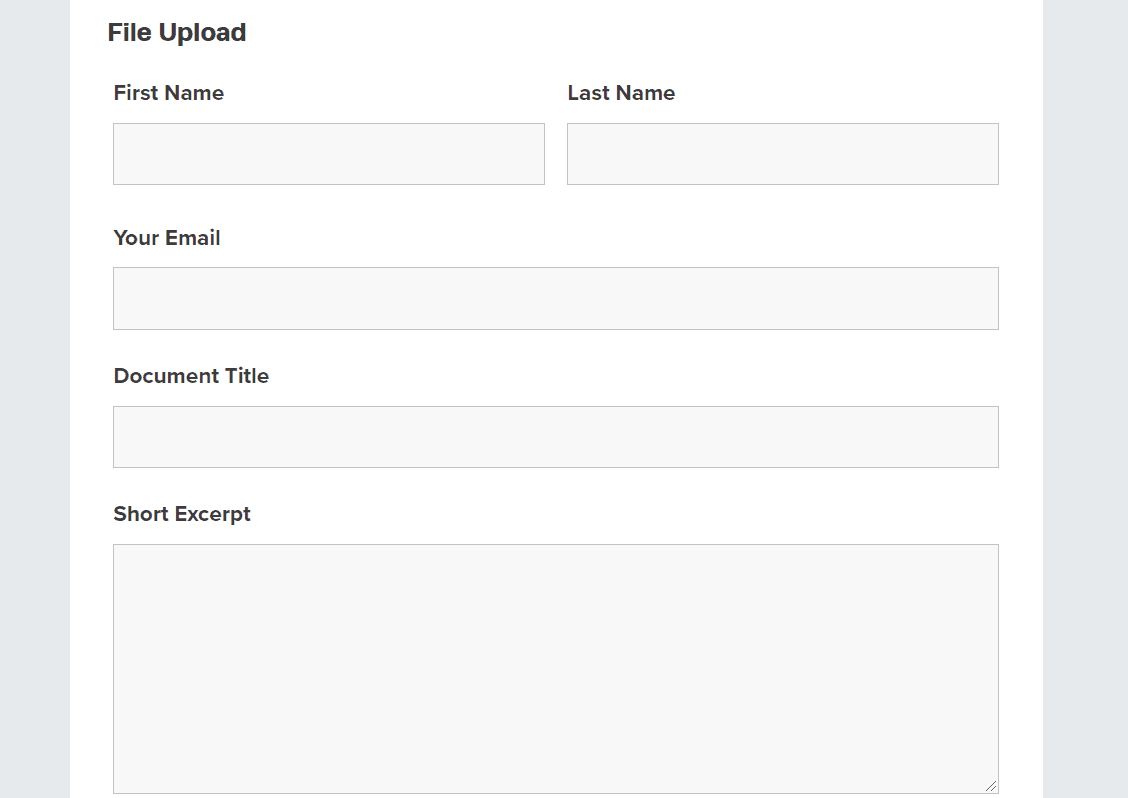
Ninja Forms offers a clean and distraction free form building experience. By default, a file upload form comes with fields like:
- First Name.
- Last Name.
- Email.
- Text Fields.
- File Upload Field.
Everything can be customized. You can always add new fields to the form or remove any. In this case, these are just required fields. We don’t need to add any new ones or eliminate any areas from the form.
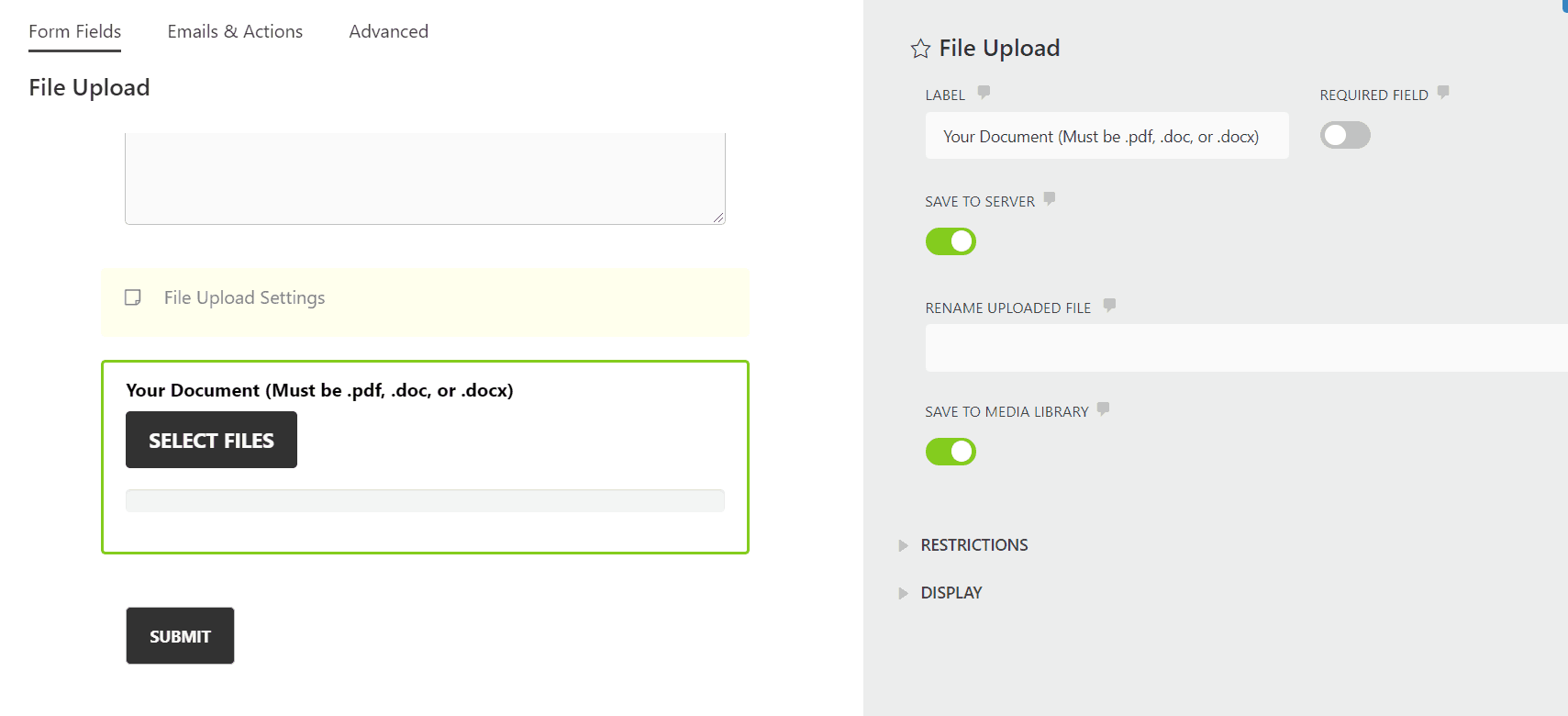
If you click on the file upload field settings, you can see its configuration.
You can mark the form as required. If you are running a troubleshooting business, this is mandatory.
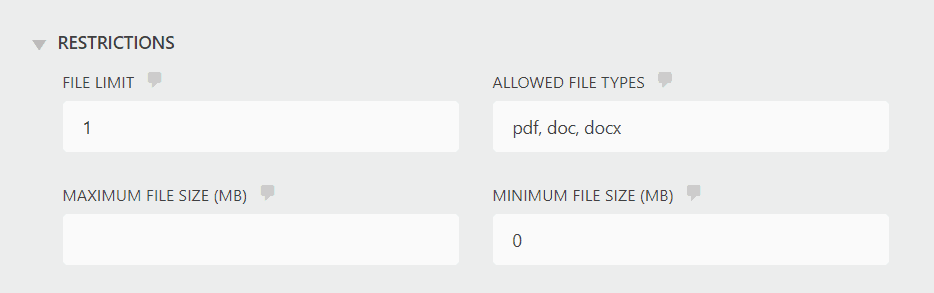
In the restriction field settings, you can see configuration like:
- Limiting File Size.
- Limit Number of Files.
- Allowed File Types.
- Max File Size.
Etc.
Once you have done with the configuration, save the form.
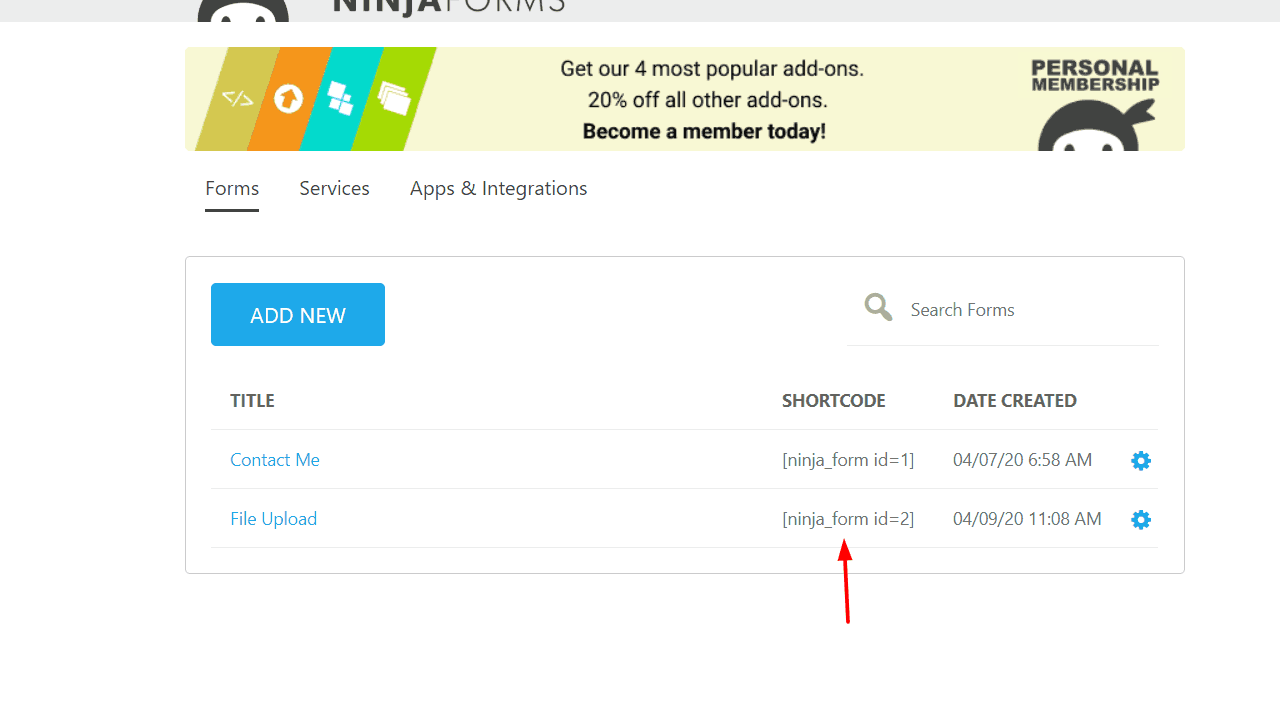
Now, it’s time to embed the form. That can be done using a shortcode. We don’t want to edit any theme files. In the Ninja Forms dashboard, we can see the shortcode of each form we created.
So, go to a page where we need to display this form.
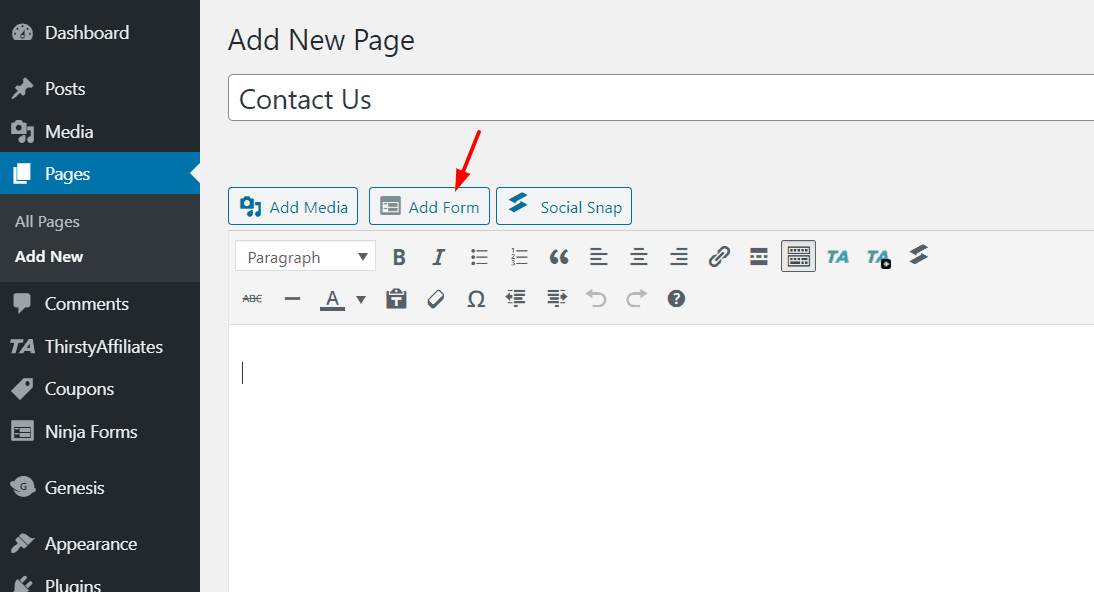
In our case, we will be creating a new page. Name your new page, and you can see a button called Add Form in the editor.
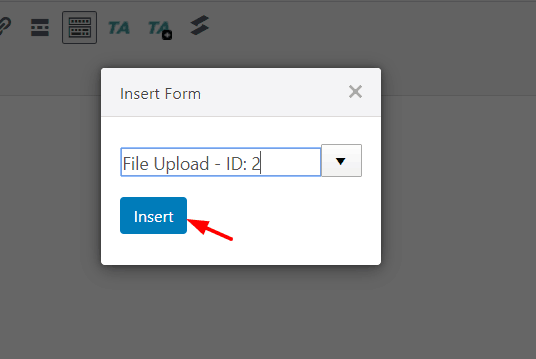
Click on it, search for the form we created and simply add it to the page.
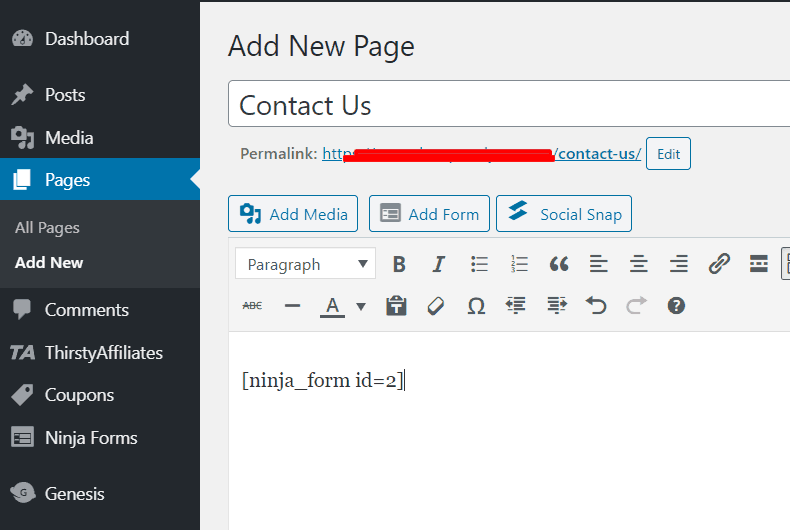
The specific shortcode will be added to the editor.
Publish the page. And check it from the frontend. You can see the form from there.
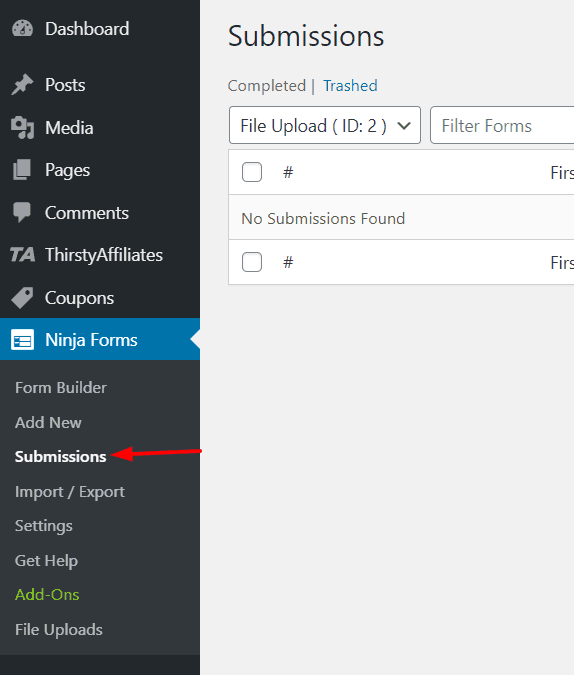
So when someone sends you an email, it will be delivered to your admin email address. Also, the files will be saved to your media library. Ninja Forms also comes with the submissions feature.
From there, you can see every submission you got through the forms. Just select a form from the dropdown, and you will see submissions came from that specific form.
So this is how you can create a file upload form using Ninja Forms.
As you can see above, without coding, we can create any type of form using Ninja Forms.
Get Started With Ninja Forms
If you are ready to take the premium version, you can purchase it from below!
We hope you found this article helpful and enjoyed the read. If you did, please consider sharing this article with your friends and fellow bloggers on social media.
You can always check out our blog for more exciting tutorials.





















Leave a Reply