
Are you confused right now? Formidable Forms and Gravity Forms are two awesome plugins for WordPress. There are so many folks are using it on their website to create powerful forms inside WordPress. Well, if you are a beginner and need to choose the right plugin, this guide will help you.
In this Formidable Forms vs Gravity Forms post, we are going to show you everything you needed to know about the form builders, about their support, updates, and features. So, without wasting time, let’s move to the contents.
Formidable Forms
Formidable Forms is one of the famous and beginner-friendly form builder plugins for WordPress. They have got a free version plugin called Formidable Forms Lite which got more than 200,000 active installations.
For creating a basic contact form or suggestion form for your business, you just need this lite version of the plugin. For more features like app integration, payment gateway integrations, you may want to upgrade to a premium plan. The pricing is affordable.
We will show you the features below.
Gravity Forms
Right now, Gravity Forms don’t have a free version plugin. If you want to test the features, probably you may want to purchase a plan from there. It is one of the most powerful WordPress form builder plugin. Using it is pretty hard. You may want to learn it.
There are so many pro bloggers and business websites that are using this form builder on their blog to create forms. Let’s see what are the features below.
Formidable Forms vs Gravity Forms
Both plugins are used by a wide range of users. Well, if you are planning to purchase a premium form builder plugin, you need to know which one is perfect and suits your needs. From this comparison, you will be able to choose the right form builder plugin for your blog!
Installation and Ease of Use
We all prefer a drag and drop form builder plugin for WordPress. Most beginners don’t want to mess up with coding. So, let’s see how we can use Formidable Forms and Gravity Forms to create forms, embed them on a page.
Formidable Forms Ease of Use
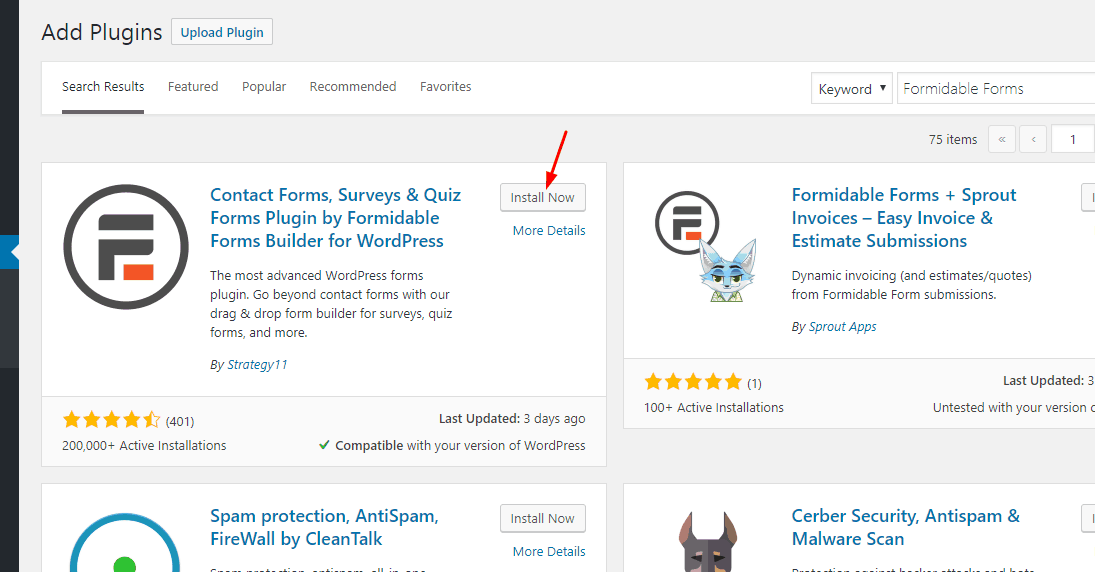
You could install the plugin right from your WordPress admin panel. Just go to the add new plugins section and search for formidable forms. Once you find it, simply install it on your blog.
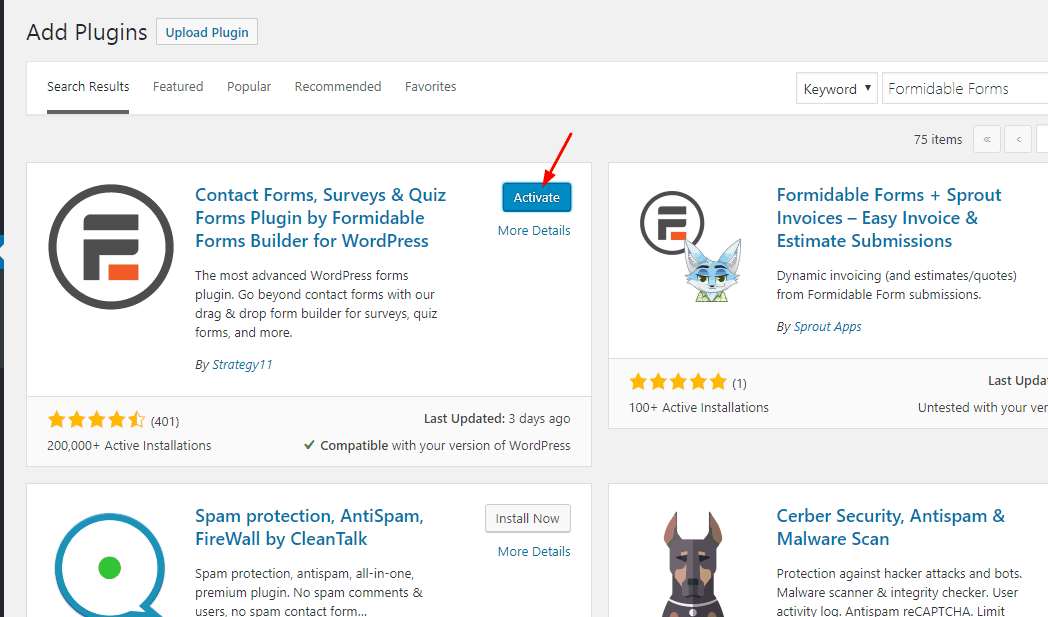
Once you got installed, activate the plugin.
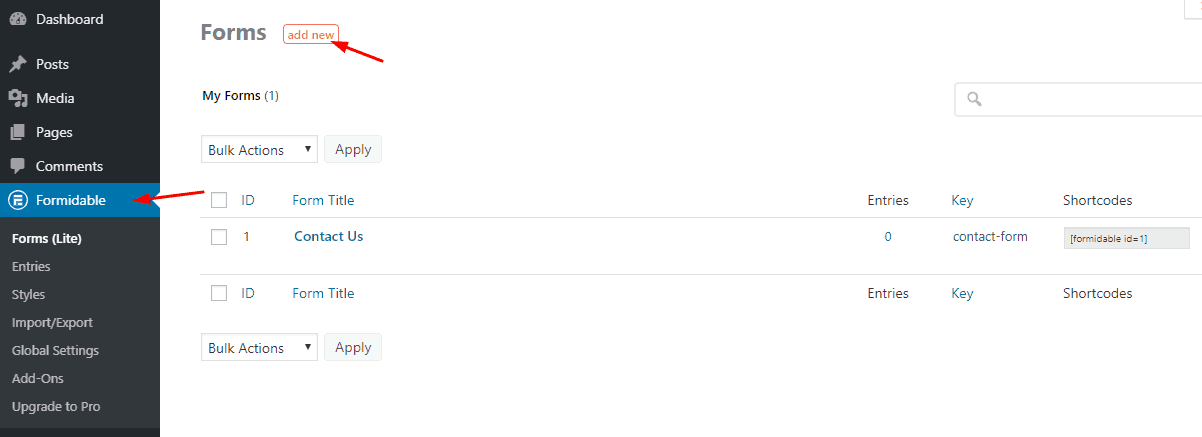
Go to the plugin settings. We are about to create a new form. The team will give you a default form. Anyway, let’s create our own.
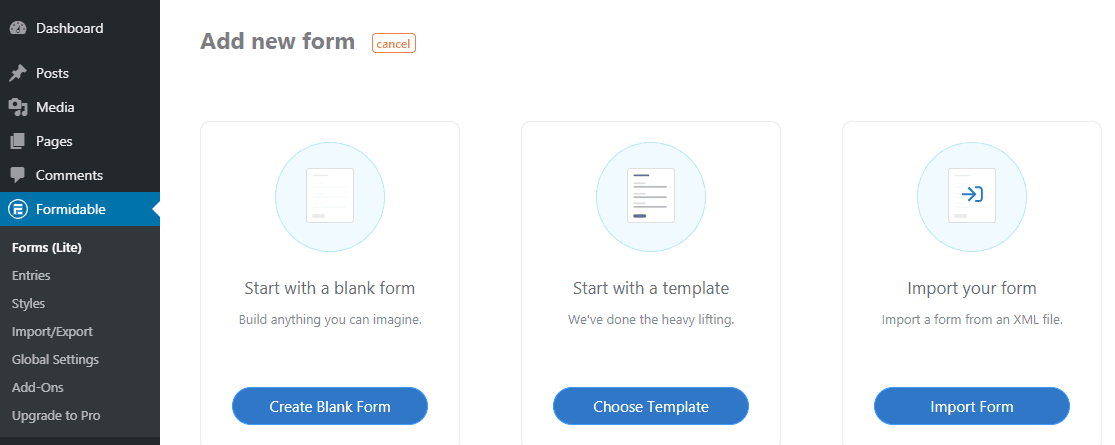
You could start from scratch, a template or build one from an XML file.
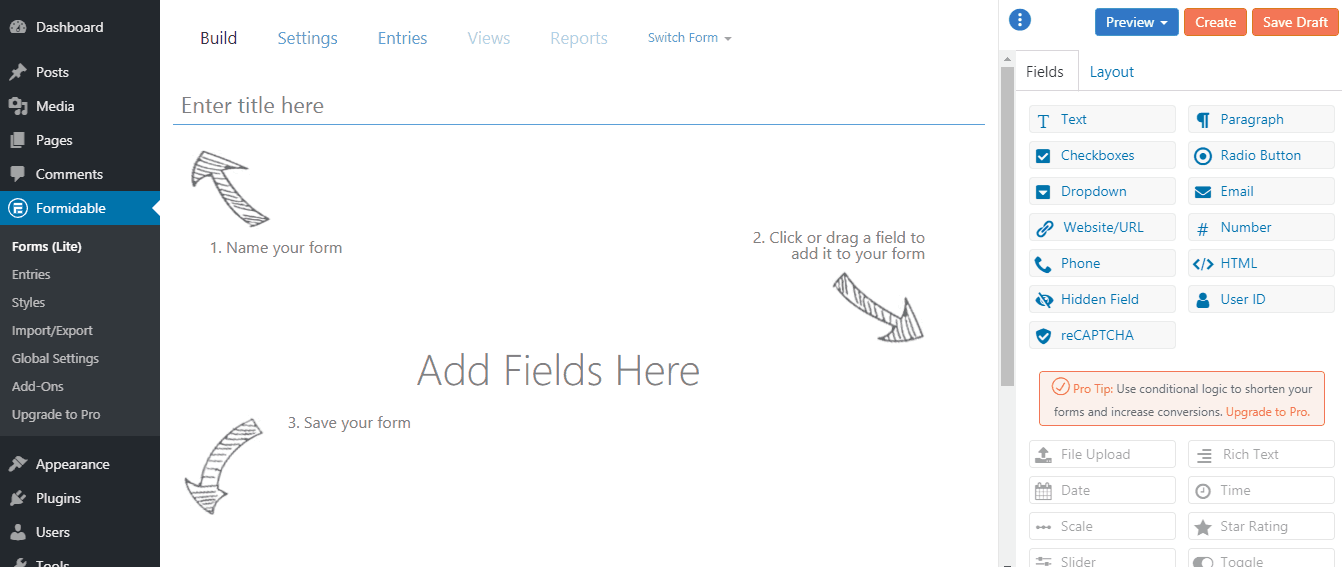
We’d like to create the form from scratch. And then, you will be redirected to the form builder.
On the left side, you could see the live preview of the form and on the right side, you could see the elements. Simply drag the elements from the right side and drop it in the builder.
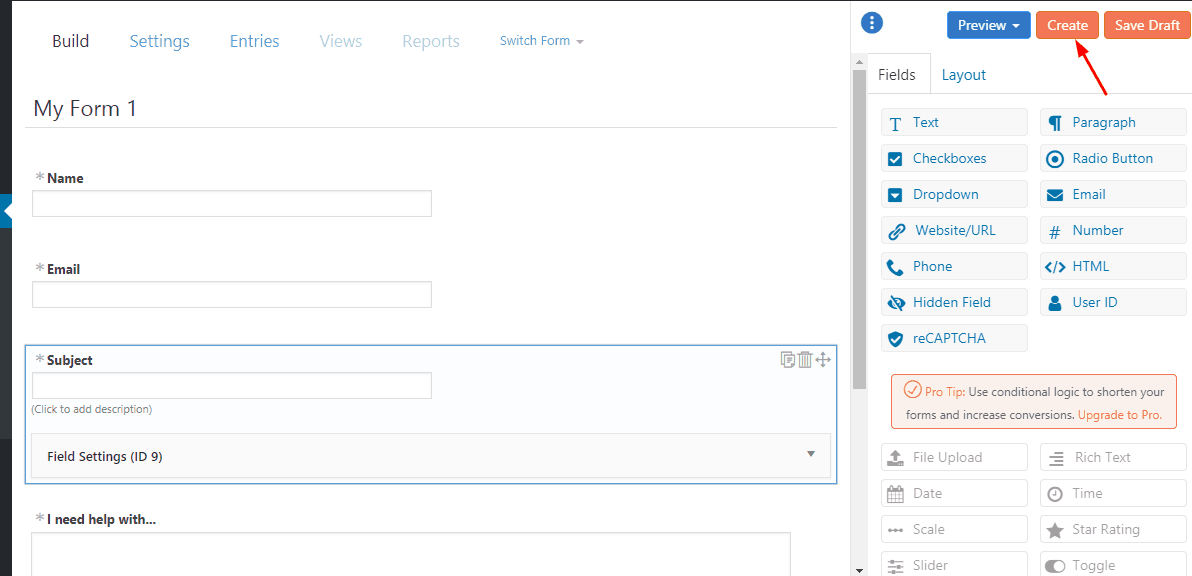
For a basic contact form, all you need is a name field, email field, subject line, and the text field. Configure the form according to your style. Once you have done that, simply click on the create button.
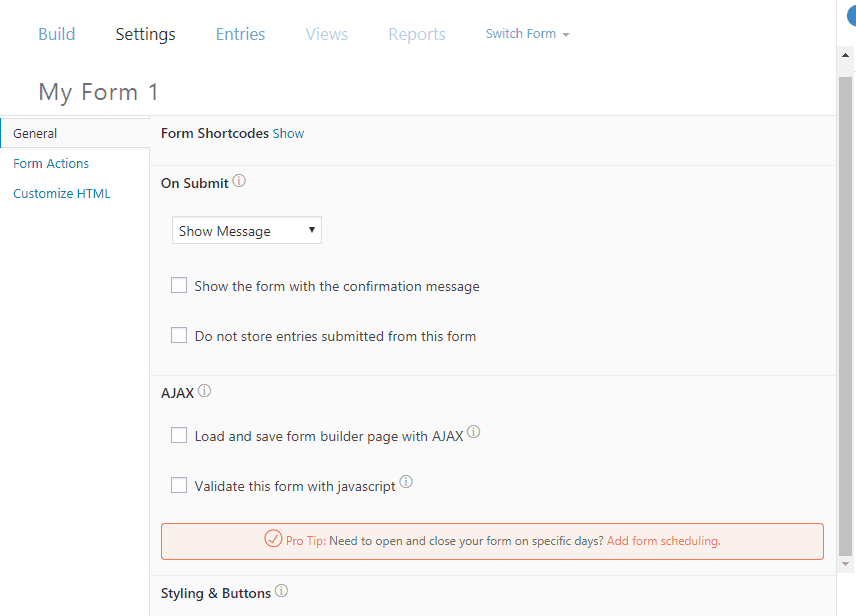
You’ll be moved to the next step. From there, you can configure the additional settings.
Update the form if you want.
Embedding Formidable Forms On a Page
For showing the form on a page, probably you may want to use HTML and CSS for styling. In this case, you could use the shortcode to show the form.
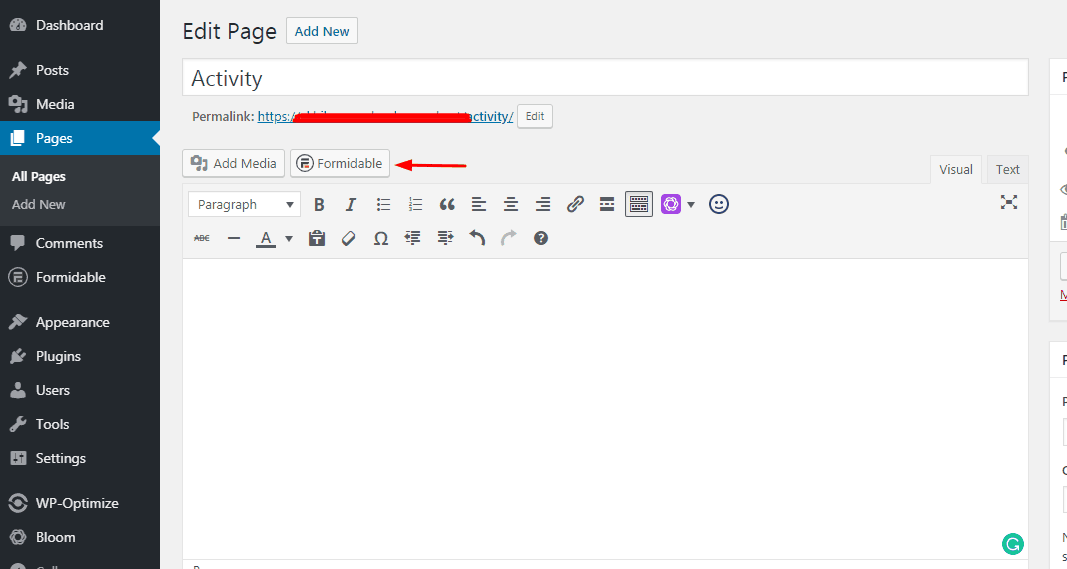
Go to a page that you need to show the form. There you could see a button called Formidable. Click on it.
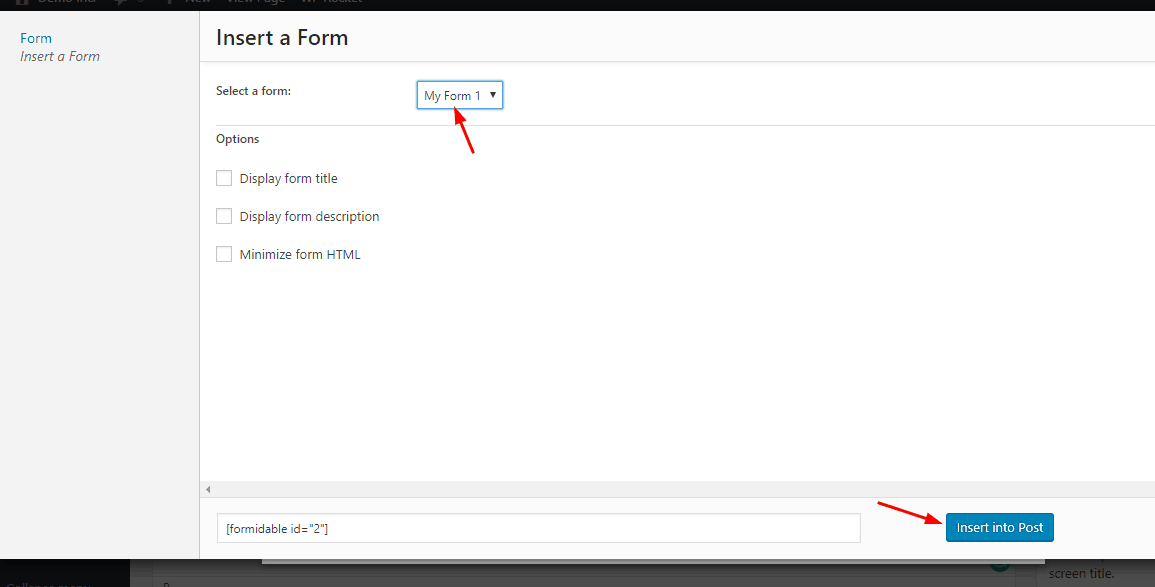
Choose the form from the drop-down and insert it to the page.
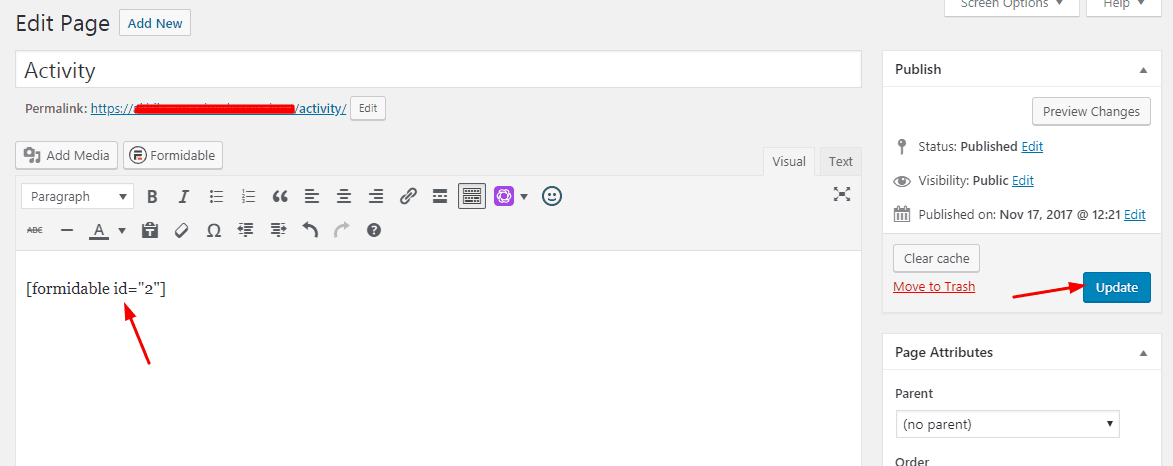
Update the page.
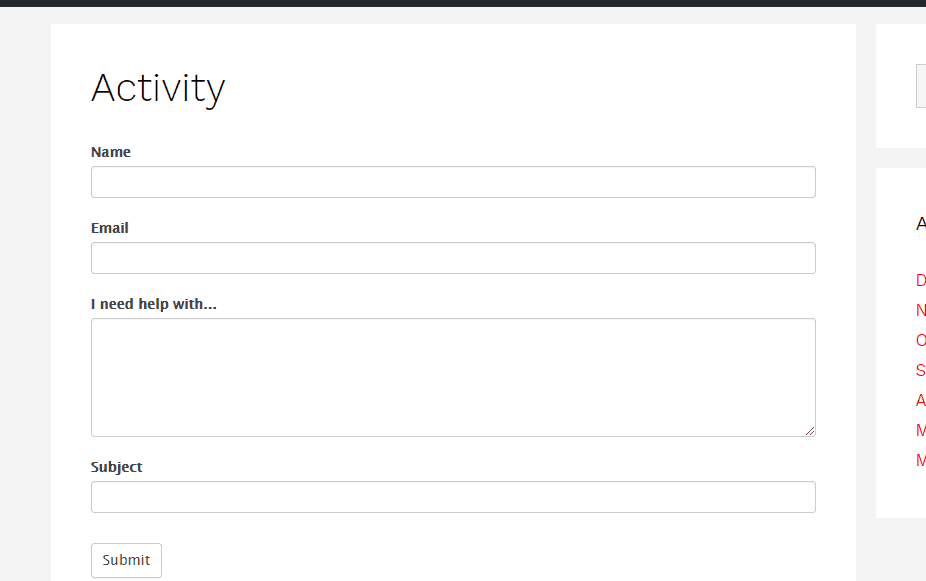
You need to check the page from the front end.
Looking good, isn’t it? Now, let’s see how we can use Gravity Forms to create forms.
Gravity Forms Ease of Use
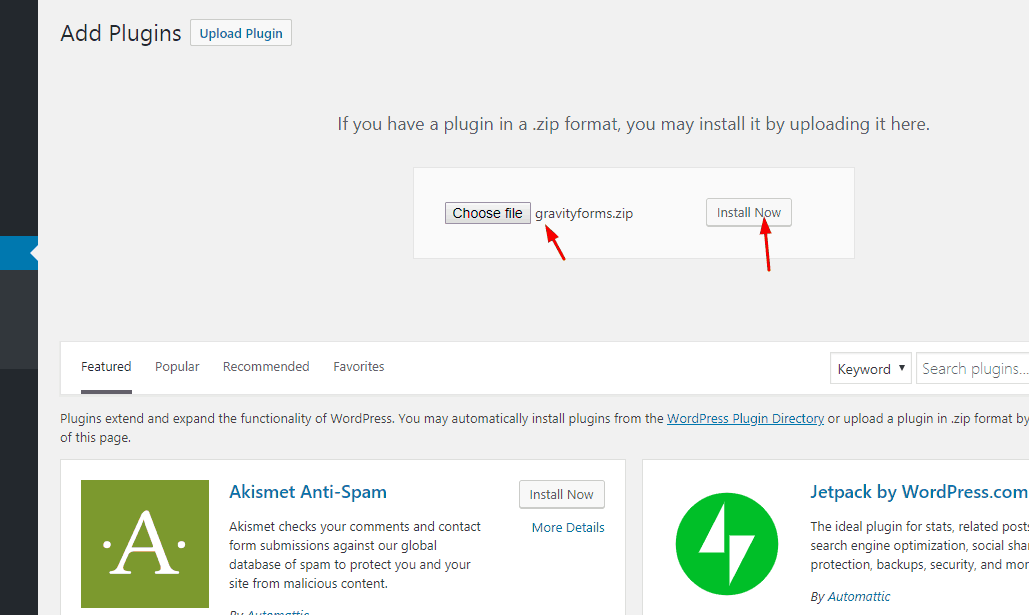
I said it is a premium WordPress plugin. So you can’t install it right from the WordPress plugin repository. You need an active subscription for testing the form. Here, we have it. So, download the plugin and upload it to the blog.
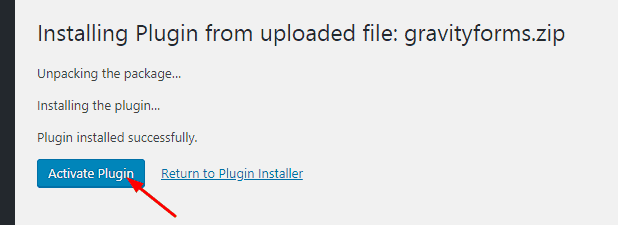
Once you installed it, activate Gravity Forms.
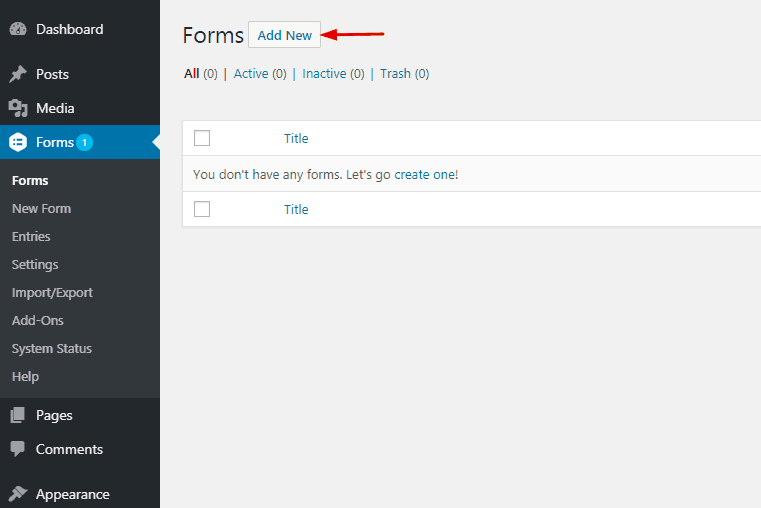
In the plugin settings, you could see that, we can’t use it without a valid license key. So, enter a key and activate the plugin. After that, you could create new forms.
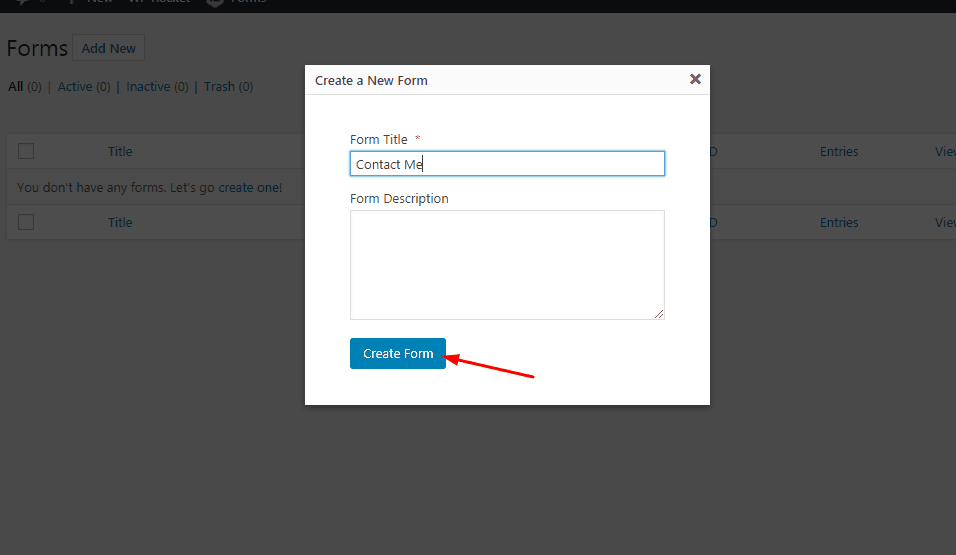
Name your new form.
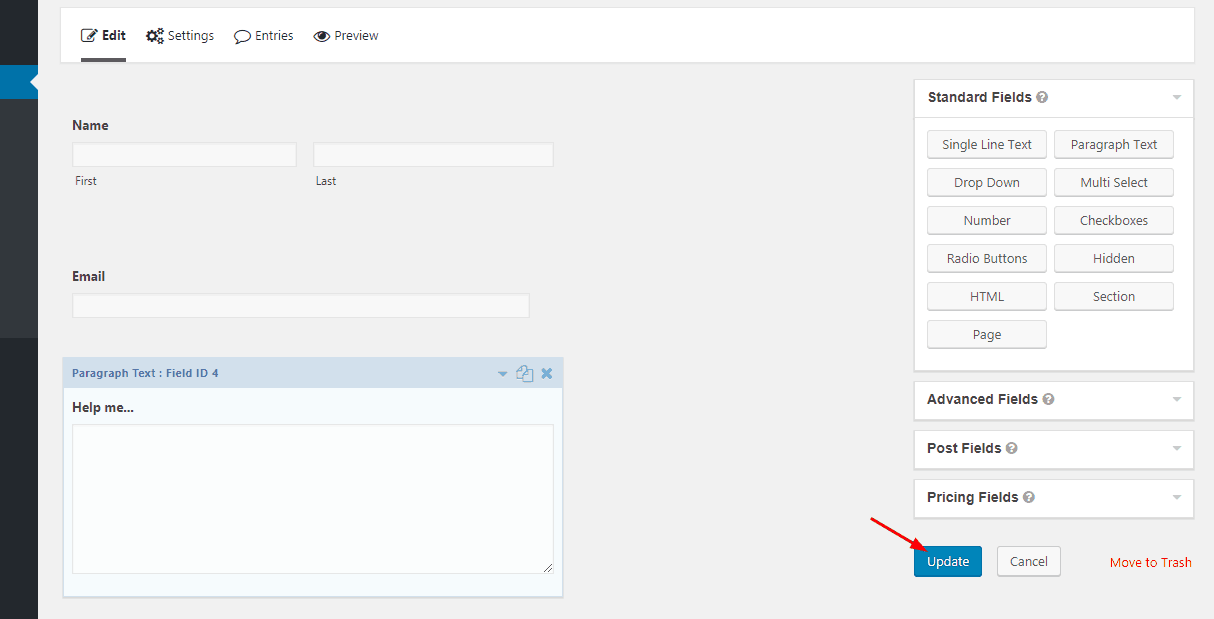
From the builder, create the form. On the left side, the builder and on the right side, you could see all available elements. Save the form once you have done it.
That’s it. You have successfully created a form using the Gravity Forms plugin.
Embedding Gravity Forms On a Page
Now, let’s see how we can embed the form on a page.
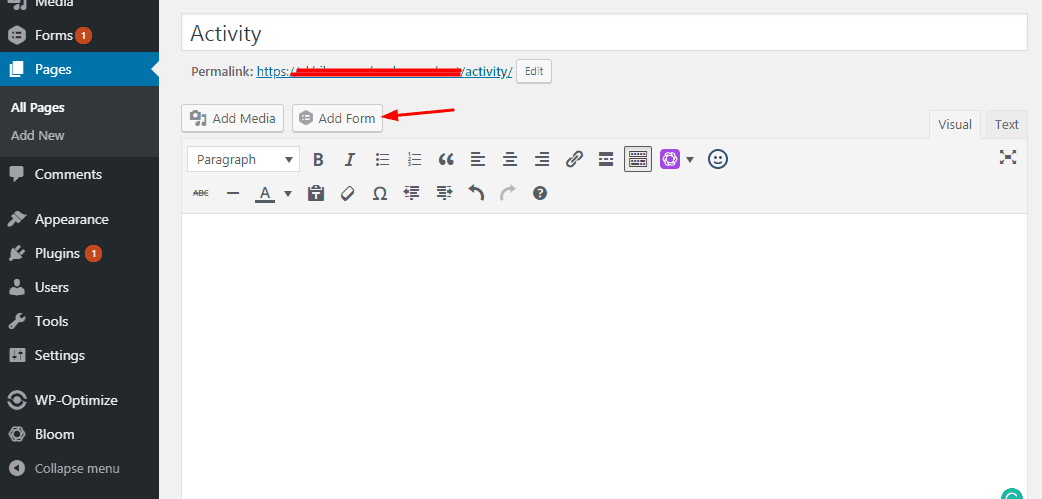
Go to the page, you could see a new form button. Click on it.
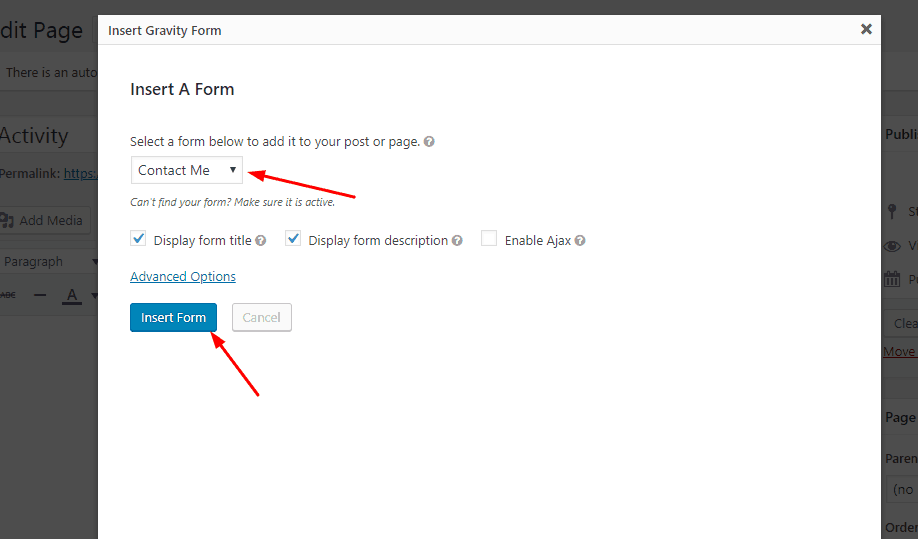
From the drop-down, choose a form and insert it.
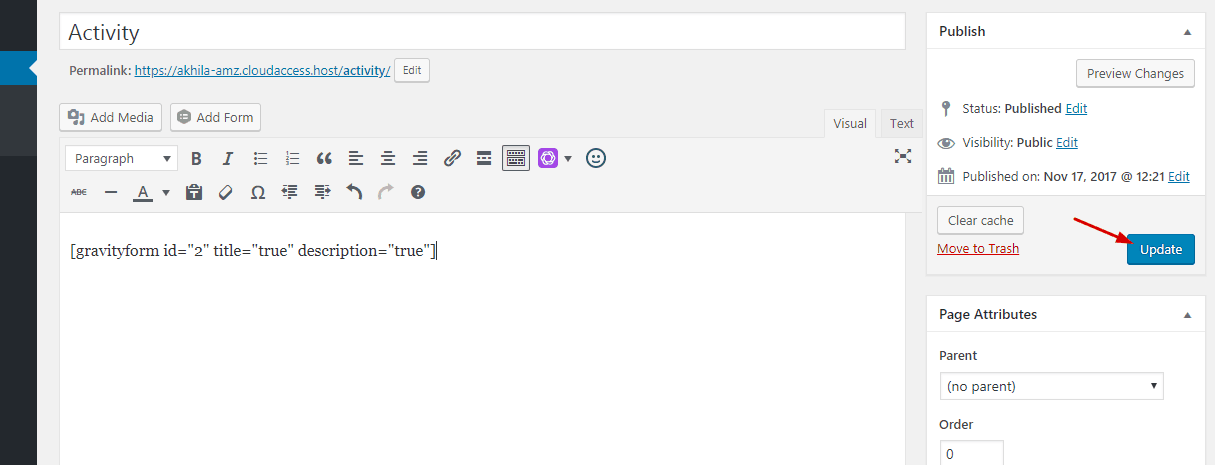
You will see a new shortcode on the page. Simply update the page or publish it.
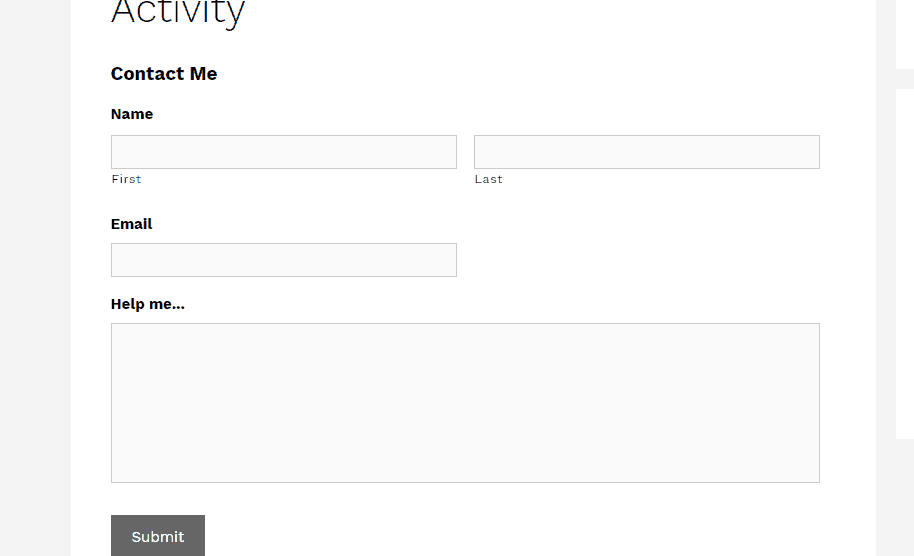
Check the page from the front end.
From the above, you could see both plugins are easy to use.
Winner: Tie
Features
Some of the awesome features of Formidable Forms are:
- Drag and Drop Builder.
- User Submitted Posts.
- Responsive.
- Forms With Progress Bar.
- Front end Editor.
- Chart Forms.
- Calculated Fields.
- File Uploads.
- Form Templates.
- Spam Protection.
and much more… There are so many new features are coming in the next update!
Let’s have a look at Gravity Forms’ awesome features.
- Easy To Use.
- Drag and Drop.
- 30+ Form Fields.
- File Uploads.
- Conditional Logic.
- Email Notifications.
- Save and Continue.
- Calculations.
- Spam Protection.
- Front end Form Creation.
- Limit and Schedule forms.
etc… Both form builders got awesome features.
Winner: Tie
Integrations
Integrating the forms with various apps will make our forms powerful. For example, let’s say that we need to collect the email address from our form entries. Instead of adding the email address to the list, we could simply connect the form with the email marketing service using an add-on!
So when someone fills up the form, the email will get saved to the email list. Just like that, we could connect the forms with so many applications.
Some of the major integrations offered by Formidable Forms are:
- Stripe.
- PayPal.
- MailChimp.
- Zapier.
- WooCommerce.
- Salesforce CRM.
- Active Campaign.
- Polylang.
- AWeber.
- Constant Contact.
- Twillo.
- GetResponse.
and many more…
The integrations offered by Gravity Forms are also so cool.
- AWeber.
- Constant Contact.
- GetResponse.
- SendGrid.
- FreshBooks.
- Dropbox.
- Help Scout.
- PayPal.
- Zapier.
- Stripe.
- 2Checkout.
- Authorize.net
and much more… The team is adding new integrations.
Well using the Zapier, you could connect the forms with more than 600+ applications.
Winner: Tie
Support
Need to contact the plugin’s author? It’s pretty simple. You could contact them for technical issues, pre-sales questions, and bug reports.
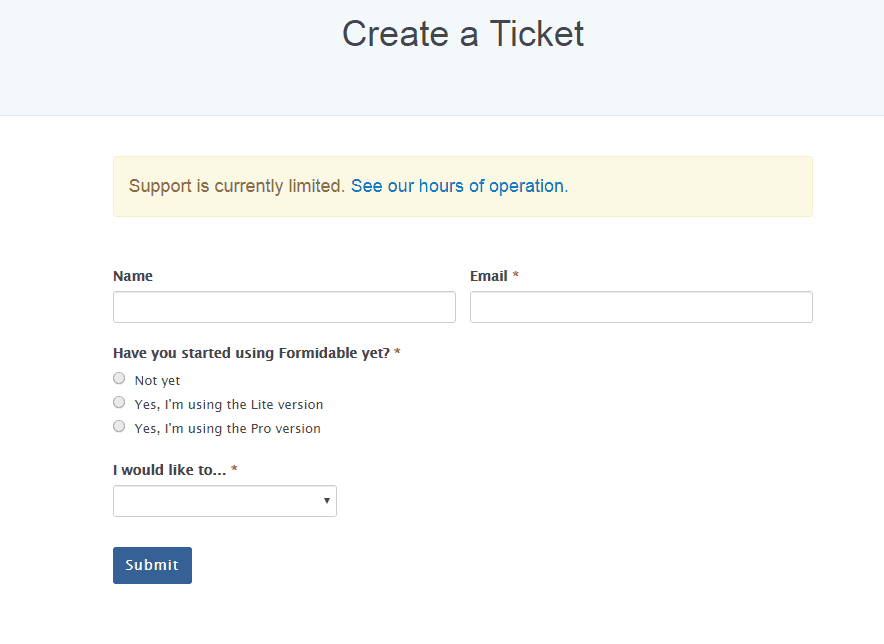
All you need is, simply fill a form. The Formidable Forms support team will get back to you according to their business hours.
Their working days are Monday to Friday from 9 AM to 5 PM MST. The support staffs are awesome, they will figure out the issue faster.
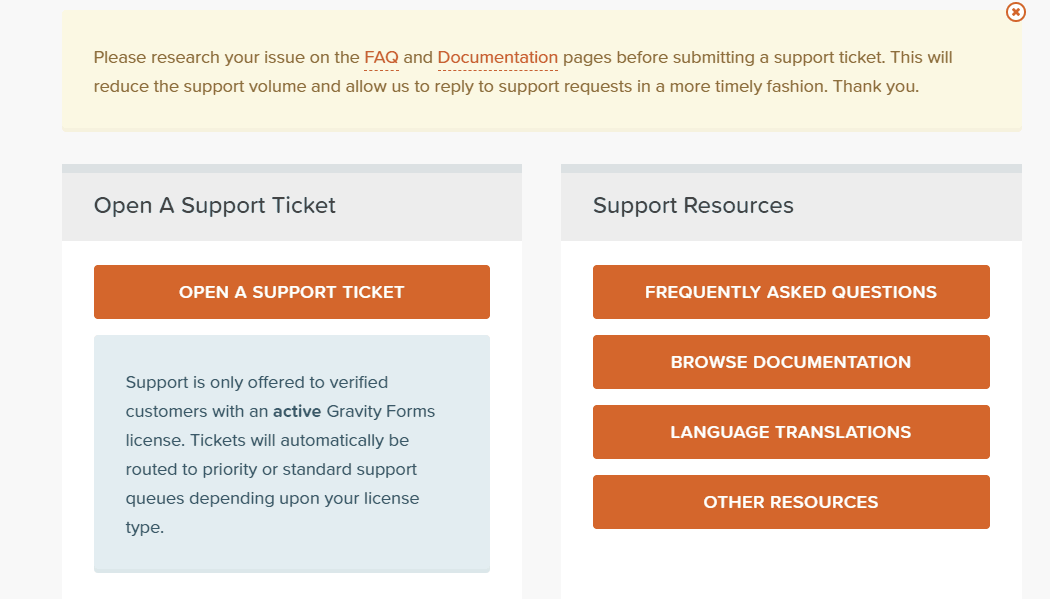
Gravity Forms support is also something like this.
Just log in to your Gravity Forms account and raise a support ticket. Their support hours are Monday to Friday from 9 PM to 6 PM.
No much difference Both plugins play well with their support team.
Winner: Tie
Documentation
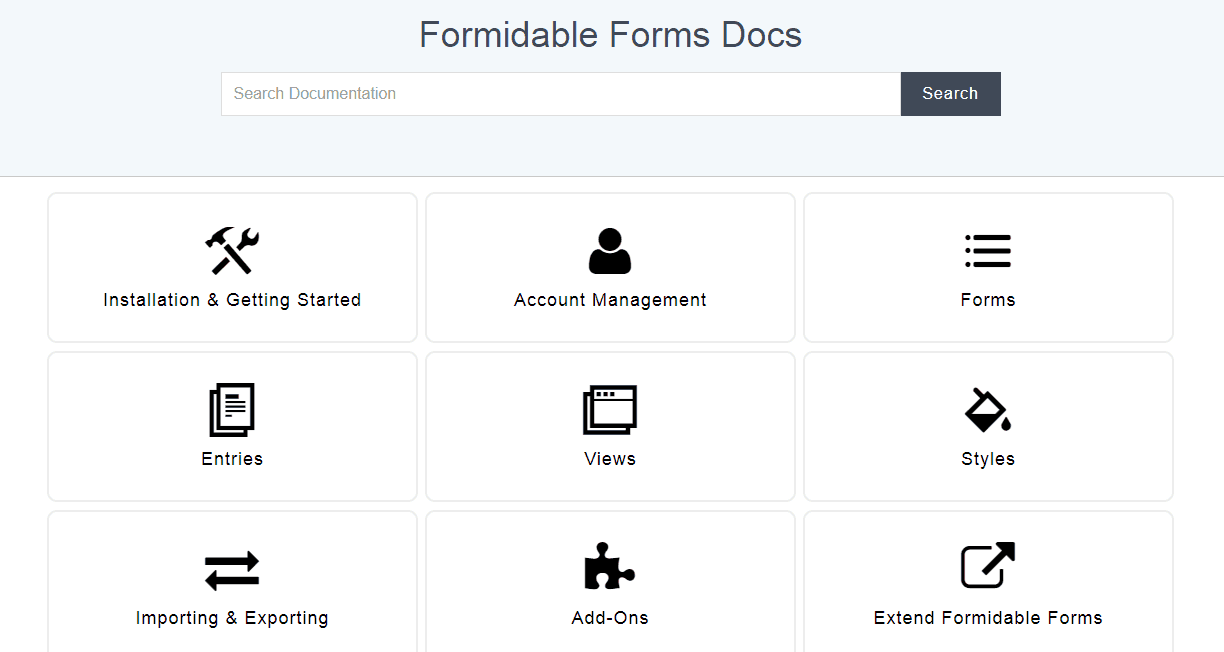
The Formidable Forms got an awesome documentation section here.
They are categorized like:
- Getting Started.
- Account Management.
- Forms.
- Entries.
- Views.
- Styles.
- Import and Exporting.
- Add-ons.
- Extensions.
and related things. For creating something awesome, you could simply follow their guides.
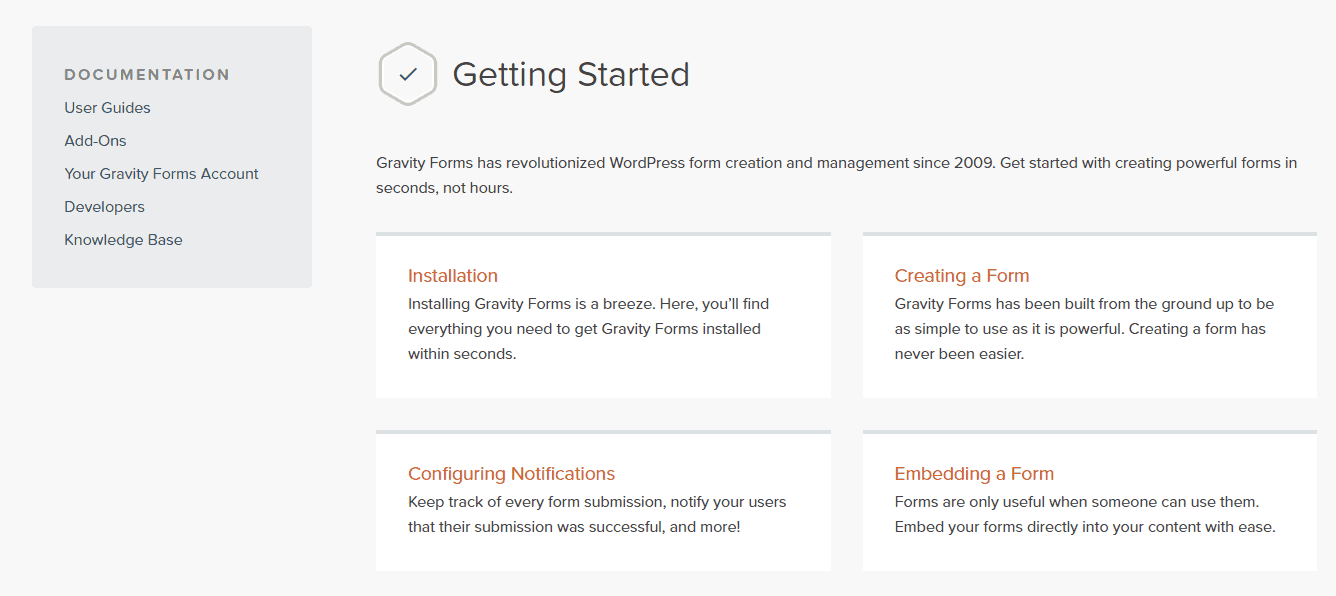
On the other hand, Gravity Forms got their knowledge base in a dedicated section.
The categories are:
- User Guides.
- Add-ons.
- Account Management.
- Developers.
- Knowledge Base.
and much more. When we checked some of the articles under the Developers category, we have found some posts with no content. This is bad.
In that case, Formidable Forms got you covered.
Winner: Formidable Forms
Pricing
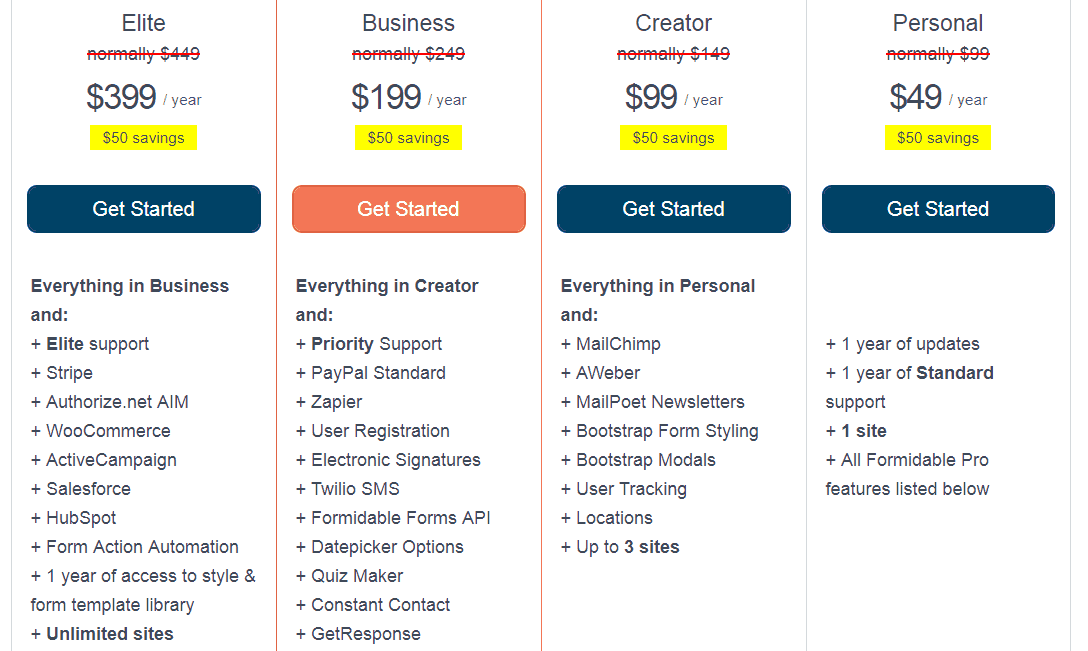
The pricing of Formidable Forms is pretty simple.
Right now, they have 4 premium plans. They are:
- Personal – $49 a year – 1 Website License.
- Creator – $99 a year – 3 Websites License.
- Business – $199 a year – 15 Websites License.
- Elite – $399 a year – Unlimited Website License.
Handling only one website? You just need the Personal plan. For more features and integrations, you may want to use a higher plan. Well, it’s not costly.
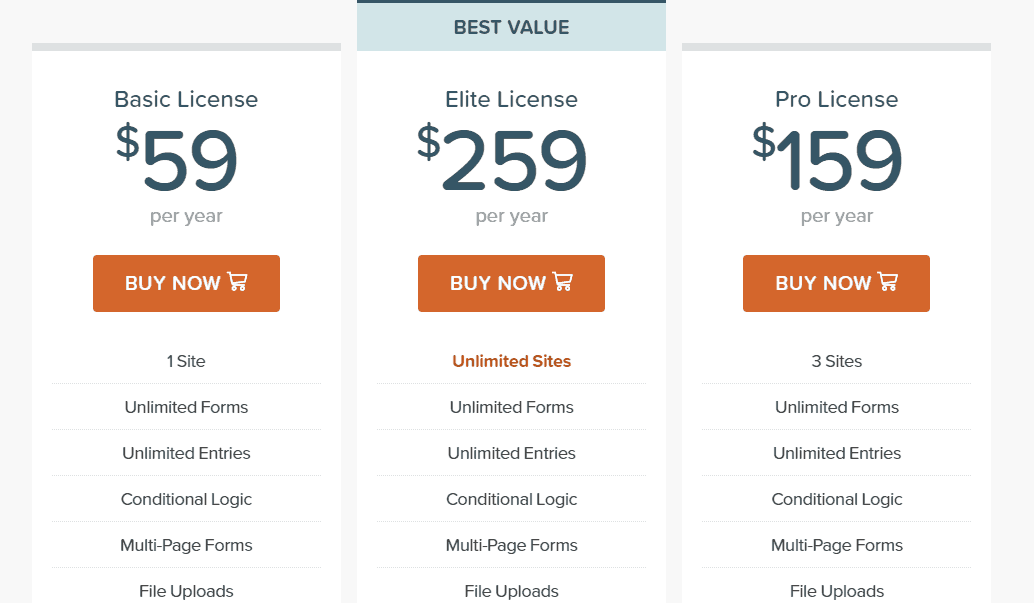
Now, let’s see the pricing of Gravity Forms.
They only have 3 premium plans. They are:
- Basic – $59 a year – 1 Website License.
- Pro – $159 a year – 3 Website License.
- Elite – $259 a year – Unlimited Websites License.
According to the pricing of Formidable Forms, it is a bit higher. Not a huge difference, just a matter of $10.
Winner: Formidable Forms
Our Review
From above, you can see that the Formidable Forms plugin got almost all the features that you need and it affordable too… For testing the form features, you could start building forms using the Formidable Forms Lite.
For the advanced features and powerful integrations, consider upgrading the plugin to a premium plan. We highly recommend Formidable Forms.
| Formidable Forms vs Gravity Forms Comparison | |||
|---|---|---|---|
| Features | Formidable Forms | Gravity Forms | Winner |
| Usage | Easy | Easy | Tie |
| Features | Advanced | Advanced | Tie |
| Integrations | Advanced | Advanced | Tie |
| Documentation | Best | Average | Formidable Forms |
| Pricing | $49 a Year | $159 a Year | Formidable Forms |
| Plugin URLs | Formidable Forms | Gravity Forms | |
| Recommended Plugin: | Formidable Forms |
Get Started With Formidable Forms
You can purchase the latest version of Formidable Forms premium plugin from below. I am pretty sure that you’ll love it.
Get Started With Formidable Form
We hope you found this Formidable Forms vs Gravity Forms comparison helpful and enjoyed the read. If you did, please consider sharing this post with your friends and fellow bloggers on social media. If you are looking for another powerful form builder, we recommend you WPForms.
See our WPForms review for more.
Formidable Forms Review
-
Features
-
Performance
-
Support
-
Ease of Use
-
Pricing
Summary
Formidable Forms and Gravity Forms are two awesome form builder plugins for WordPress. In this post, we are going to show you which form builder plugin is best for your business website. Check out the comparison here.
































Leave a Reply