
A WordPress site must need forms inside it. No matter you are running a personal blog or business blog. It can be contact forms, newsletter forms, appointment booking forms, etc.
Thankfully, for helping us, there are so many free and premium WordPress form builder plugins are available. And with them, you will be able to create any type of form inside our blog without writing a single line of code and without additional CSS styling.
However, using long forms inside the blogs are not recommended. The customers or visitors will leave your website without submitting the form.
How to fix it?
By converting the longer forms into multi-step forms, we will be able to reduce form abandonment. And in this article, we are going to show you how you can create a multi-step form inside WordPress and reduce form abandonment.
Formidable Forms
Formidable Forms is one of the popular WordPress plugins in the market that helps WordPress bloggers with form building. As you know, there are so many form builder plugins are available in the market, and we always recommend the best ones for our visitors. From the list, Formidable Forms is one of our favorite ones.
It is a freemium WordPress plugin. A free version of Formidable Forms called Formidable Forms Lite is available on the WordPress plugins repository.
As you can see in the above image, it is used by more than 300,000 WordPress blogs around the globe. And also, the free version comes with a lot of limitations in the form building wizard.
You won’t be able to use some of their features, integrations, and also some fields. So, the premium version is recommended for professional bloggers and business owners.
In our Formidable Forms review, we have described them all.
Formidable Forms Premium Pricing
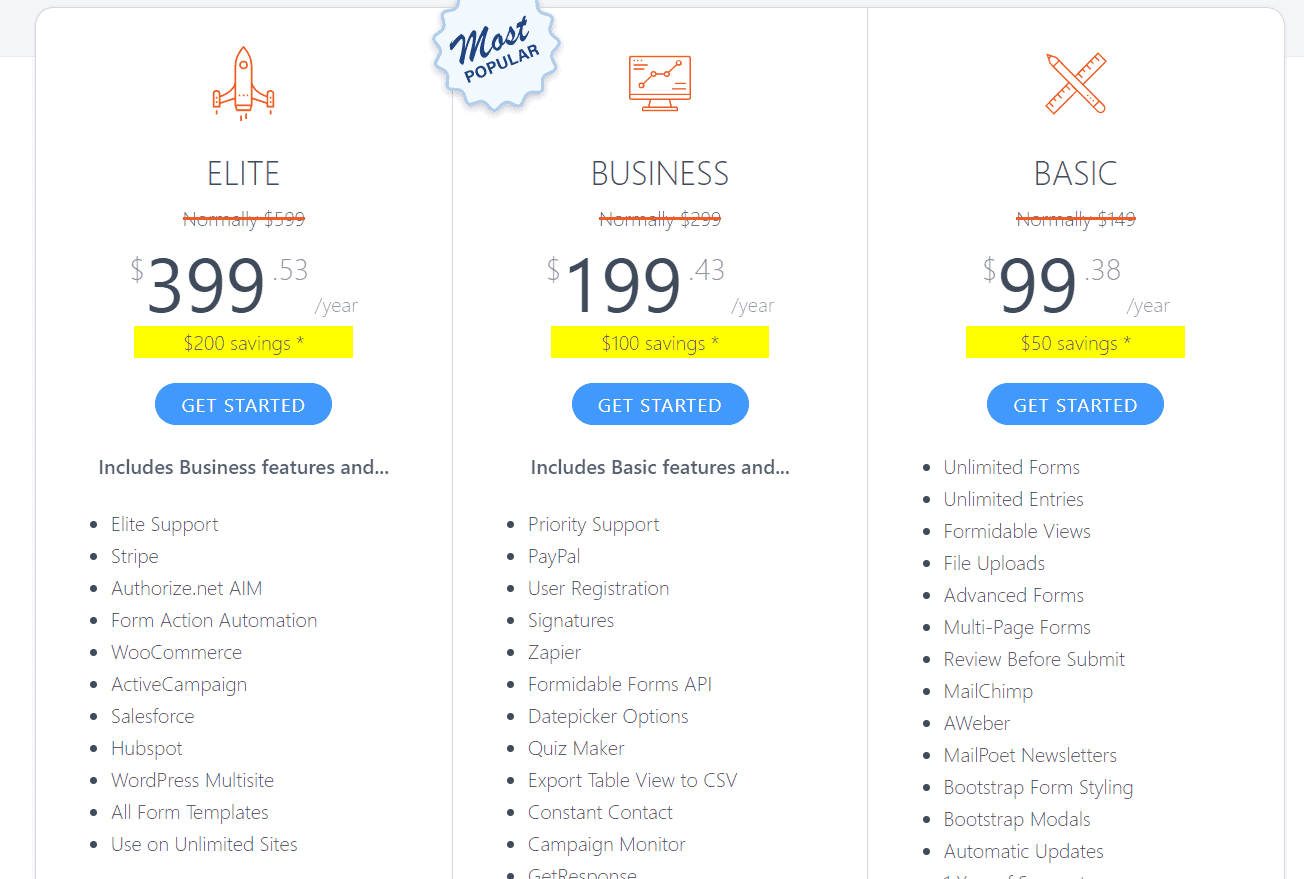
Right now, they have three premium plans.
- Basic – $99.38/ year.
- Business – $199.43/ year.
- Elite – $399.53/ year.
The basic plan also comes with the multi-page forms feature. So, you can move forward with it or choose any higher plans. The higher plans will give you more features and integration opportunities.
Some of our favorite features of Formidable Forms are preview before submit, confirmation emails, PayPal integration, etc.
Anyway, you can choose a plan according to your use.
How To Create a Multi-Step Form Inside WordPress?
Once you got purchased a premium plan, log in to your Formidable Forms account. You can find the login credentials inside your welcome email also.
And once you have done that, go to the account dashboard, download the premium plugin files. It is the file we need to install on our blog.
So, log in to your WordPress blog, go to the add new plugins section, upload the zip file we just downloaded. A valid license key is also required to get support and updates from the author team. The same can be found on your Formidable Forms account.
If you have got this plugin already installed on your website, you can simply skip the above steps.
It is time to create a multi-page form inside WordPress.
From the Formidable Forms plugin settings, you can create a new form or edit the existing one. For example, add a new form.
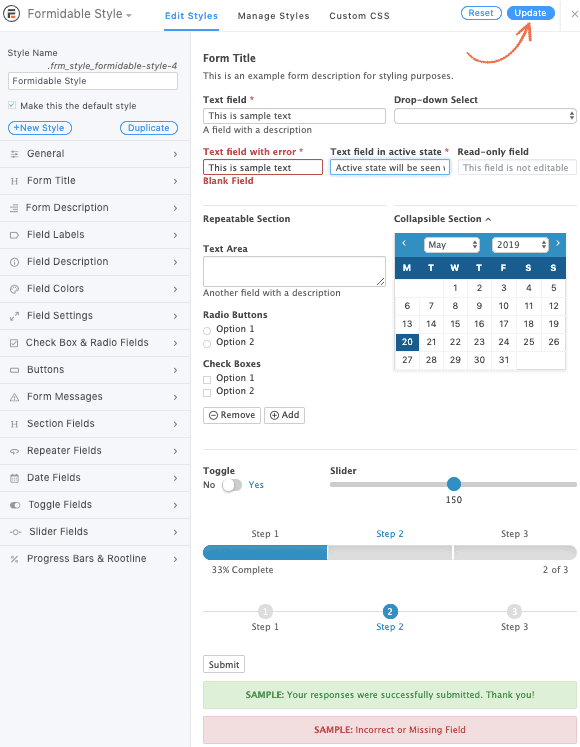
And you will be redirected to the Formidable Forms form building wizard.
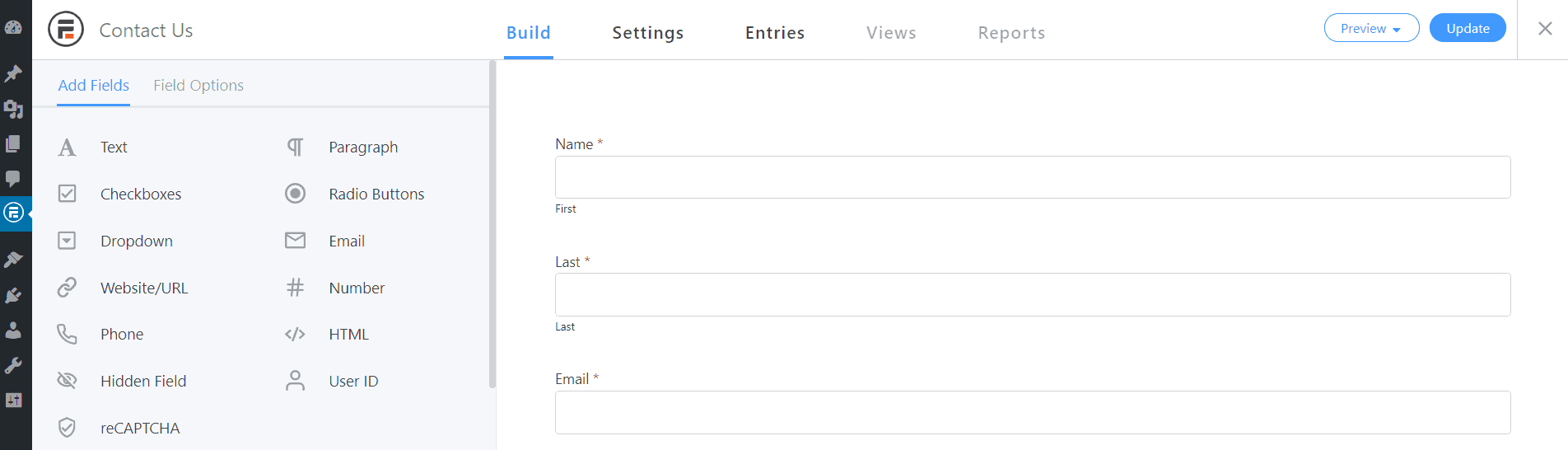
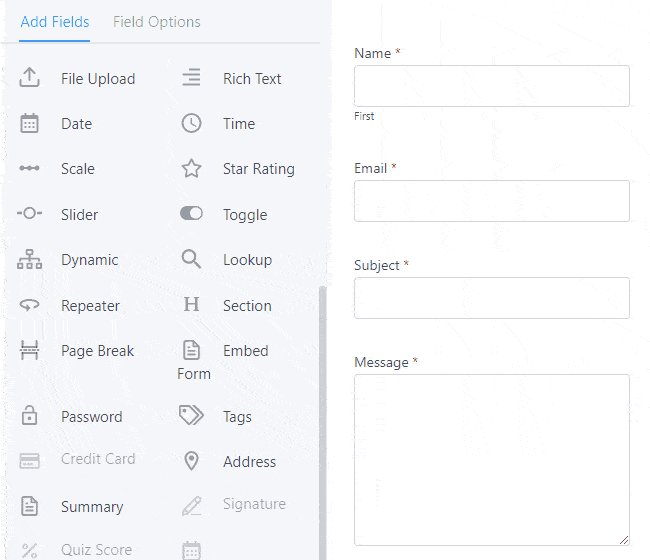
On the left side, you can see all the available fields. It will be completely varied according to your purchased plan. And on the right side, you can see the live preview of the form. Once you have added fields to it, it will be updated in the preview section as well.
So let’s say that you have added too many fields to a form. Some fields like:
- Name.
- Email.
- Paragraph.
- Number.
- HTML.
- Phone.
- Website URL.
- reCAPTCHA.
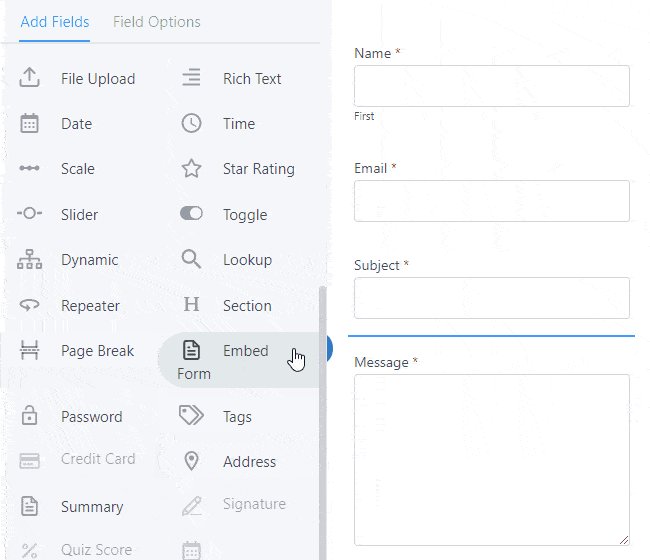
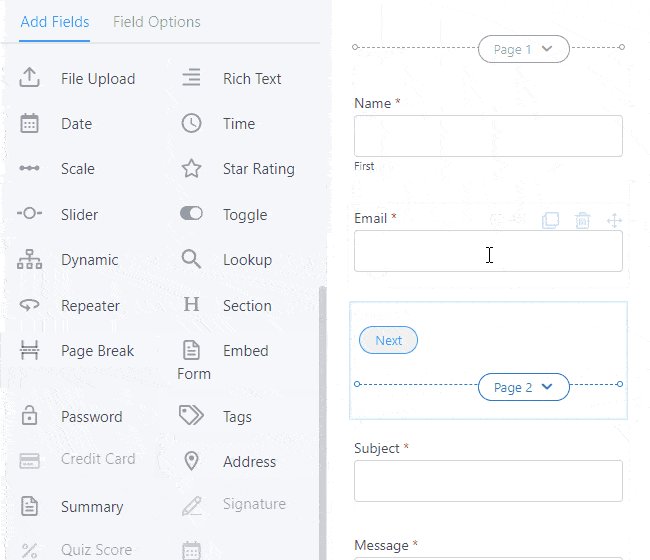
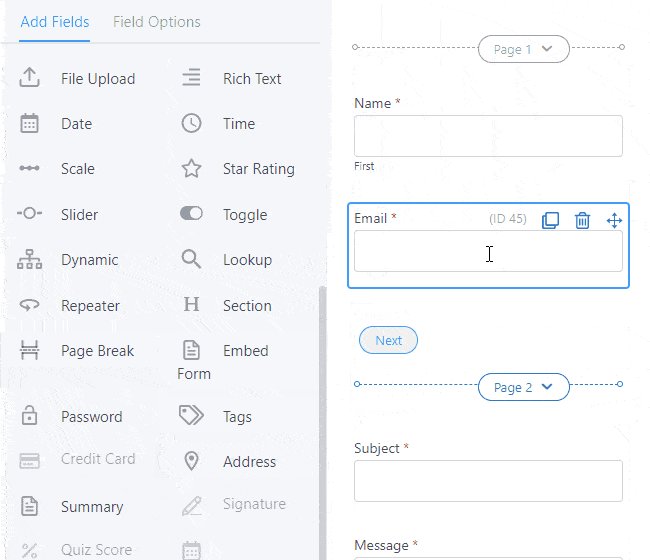
Etc. If you check the preview, the form would be too long. All we need to do for making a multi-page form is, add a field called page break to the form where you need to divide the form.
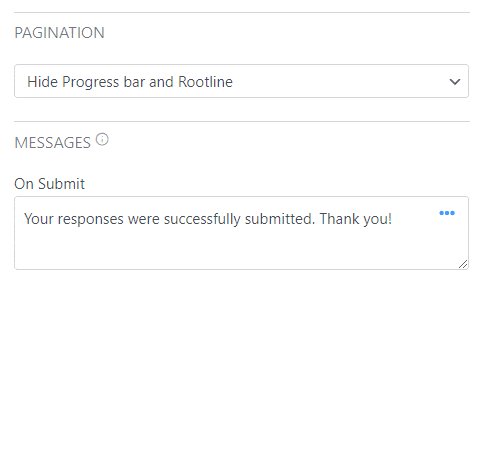
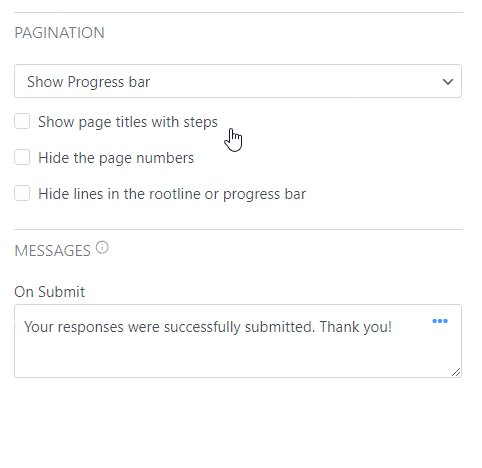
Now, you have two sections inside your form. The next thing we need to configure is the pagination. You could see this under the Form Settings.
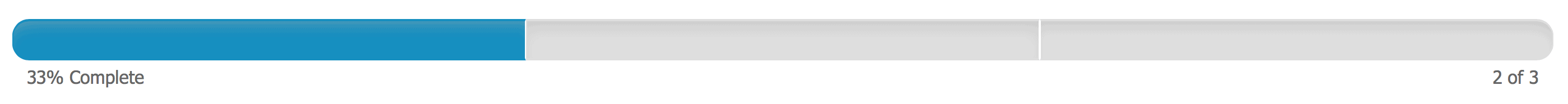
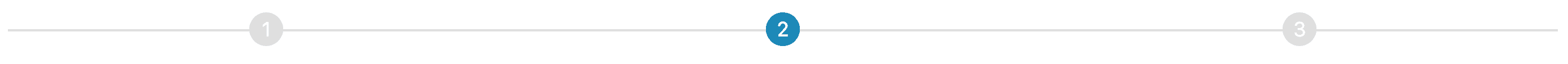
And from here, we can show a progress bar to let the visitors know their completion level. Well, that will be totally according to your liking. If you don’t want any progress bar on your page, you can disable it.
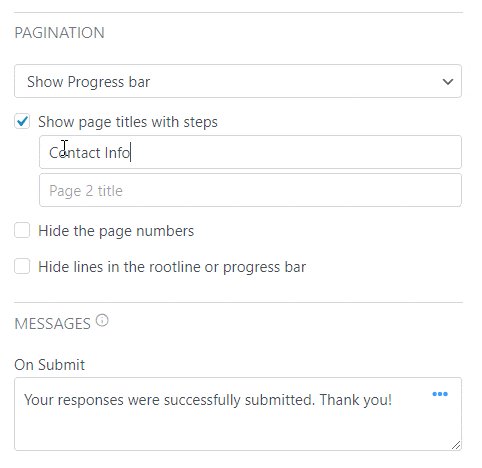
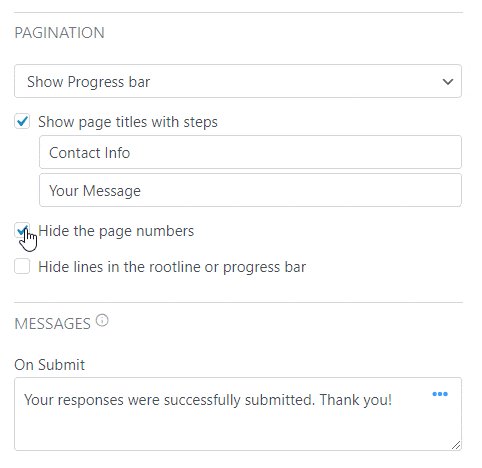
If you have enabled the progress bar, it’s time to style it. Thankfully, Formidable Forms comes with pre-made progress bars. So, we don’t want to add additional CSS for the styling.
The two styling options available in the plugins are default and the rootline.


Once you have configured everything, save the form.
And you are ready to embed the form on your website. By default, the plugin will send every submission to your admin email address. If you need to change it, it can be modified from the form settings.
And for embedding it, you can use the Formidable Forms shortcode. On the other hand, if you are using the Gutenberg editor, Formidable Forms is 100% optimized for the Gutenberg version.
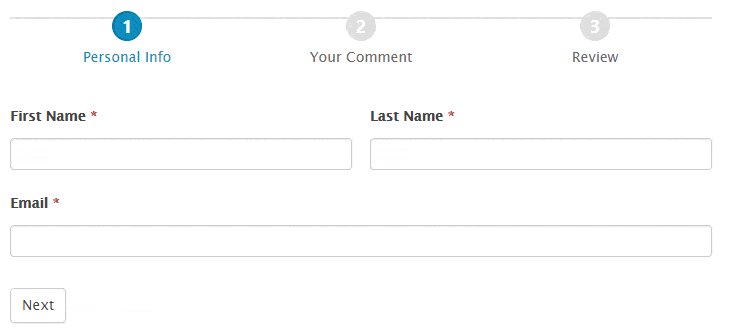
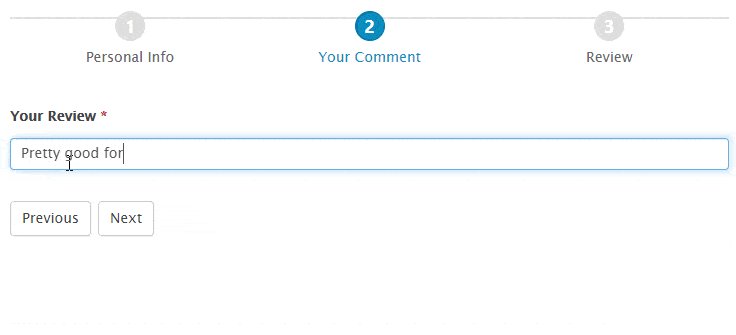
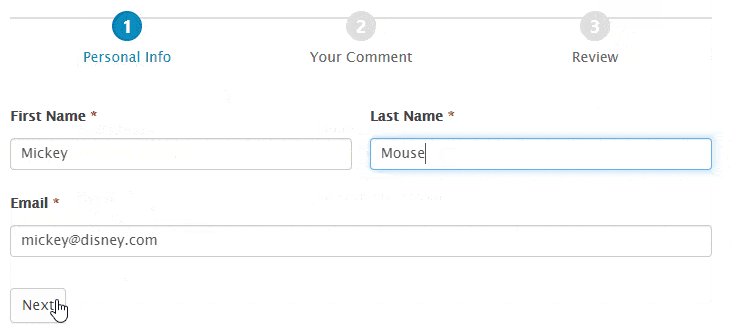
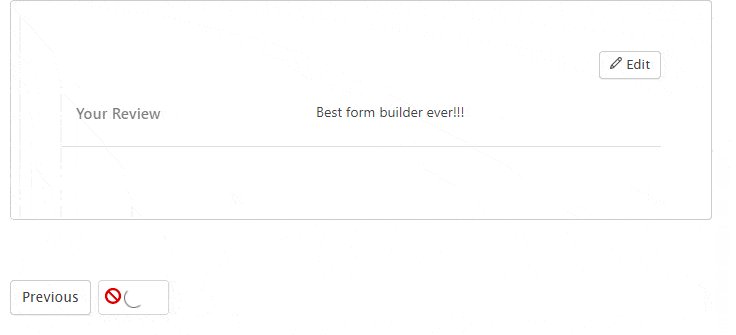
You can use the Formidable Forms block to add the form to your website. And once you have added it, simply save the changes. You are good to go then! In the end, and you will get something like this.
Easy, isn’t it?
So this is how you can create a multi-step form inside WordPress. As you can see in the above steps, everything is quite simple and doesn’t need any coding.
Get Started With Formidable Forms
You can get the premium version of Formidable Forms from below.
Get Started With Formidable Forms
Have you found this article helpful? If you did, please consider sharing this with your friends and fellow bloggers on social media. For more related articles, you might want to check our blog.











Leave a Reply